「No UI」という新しい顧客体験
「No UI」とは、スマホやタブレットの画面インターフェースに囚われずに、柔軟な顧客体験を設計しようという考え方である。今回は、「No UI」を取り入れたサービス設計の事例と、その際のポイントについて解説する。
No UIの議論
「No UI」という言葉を知っているだろうか?これは、スマホやタブレットの画面のような2次元インターフェースに囚われず、よりよい顧客体験を柔軟に作っていくべきという考え方である。この考え方は、2015年以降少しずつ広がりを見せている。
No UIの背景にあるもの
No UIの考え方は以前からあったが、なぜ今その声が大きくなりつつあるのか。その背景には、技術の進歩と競争の激化があると考えられる。
自動化の技術の発達
デジタル技術の発達により、ユーザが手を動かさなくても、自動で操作や処理が完了する素地が整った。主な技術には以下のようなものがある。
- 1. BlueToothにより、近距離にあるデバイスと通信できる
- 2. センサーにより、状態の変化を検知して自動でサービスが作動する
- 3. 人工知能により、多くのパターンを判別してユーザごとに適切な対応を返すことができる
これらの技術が整い始めたことで、デザイナーを無意識のうちに支配していた「画面という前提」から逃れ、新たなユーザ体験を作ることへの機運が高まっているとみられる。
スキマ時間の奪い合いからの脱却
マイクロモーメントについてのコラムで書いたように、今やスマホサービスは「いかに短いスキマ時間で使ってもらうか」が重要となっている。しかし、その競争が激化したことで、さらに短時間、あるいは操作時間ゼロでも使ってもらえるようなサービスを作り、競合と差別化するという狙いも考えられるだろう。
新しいソリューションの例
では、PCやスマホに変わる新しいソリューションには、どのようなものがあるだろうか。現時点では、主に2つの流れがある。
音声・チャットによる会話形式のUI
普段会話するのと同じようにサービスを使い進めていくことができるため、ユーザが操作に頭を悩ます必要性がほとんどなくなる。近年では、MessengerからUberの配車手配ができたり、WeChatで友達への送金ができたりなど、様々なサービスが会話形式のUIに組み込まれるようにもなっている。
これらのサービスを作るときは、いかにユーザに対して自然かつ最適な反応を返すかが重要となる。そのため、デザインよりも高精度のアルゴリズムを作ることに重きが置かれることが多い。
画面に閉じないデバイス
スマホやPCとは別のデバイスを設計し、新しいサービス体験を作るという動きもある。このコラムでは主にこちらについて解説する。
このようなソリューションを取るサービスは、用途が大きく2種類に分かれる。
1: 日常の動作の手間を軽減するもの
Boltというサービスは、家の鍵に取り付けることのできるデバイスである。スマホアプリと接続すると、ポケットにスマホを入れた状態で玄関に近づくだけで、自動でドアが開く。(図1)
また、自動車保険のMetromileでは、ダッシュボードにデバイスを挿すことで、自動的に走行データと運転の精度を取得する。そして、安全運転を心がけ事故を起こす可能性が少ないと判断されれば、保険料の割引を受けることができる。

図1:Bolt(Lockitronプロモーション動画より)
2: 特殊な状況のサポートをするもの
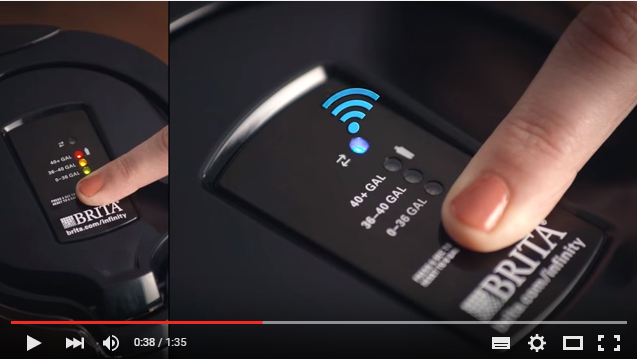
Amazon DRS Serviceは、家電に組み込むことのできる注文サービスである。家庭用品が切れそうになったとき、ボタンを押すことで注文したり、残量を検知して自動で注文したりといった機能がある。(図2)
より緊急性の高い状況向けのサービスとしては、Reebok Checklightがある。これは、スポーツ中に脳を強打して死に至る事故を防ぐために開発されたヘルメットである。内部には衝撃を検知するセンサーがあり、頭に一定以上の衝撃が加わると赤いライトが点灯する仕組みとなっている。

図2:Amazon DRS Service(Amazonプロモーション動画より)
新しいデバイスを導入するときのポイント
IoTは今まさに流行の最先端にあり、新しいデバイスを使ったサービスを作れば、先進的なイメージを与えることができるだろう。しかし、ただ作ればよいというわけではない。今後競争が激しくなっていくにつれて、ユーザにとって良い体験を提供できていないものは淘汰されていく。そのため、単に競合との差別化のためだけに新しいデバイスを作るべきではない。
新しいデバイスを含めた利用体験を設計するときには、以下のようなことに注意するべきである。
ユーザの体験はより自然なものになっているか?
PCやスマホのみサービスと異なり、ユーザは新しいデバイスを使う習慣が全くない。ゼロから使い方を覚えさせるという手間をかけてでも、ユーザにとってのフリクションを減らせるといえるかが重要である。(フリクションについては、「インサイトとフリクションとは?」を参照)
特に、サービスが機能している間の利用体験に気を取られ、最初の登録や設定プロセスがストレスフルになっているということがないよう気をつけるべきである。ここでは、登録する情報を最小限にしたり、デバイスを設置する手間を最小限にしたりする工夫が求められる。例えば、先ほどあげたBoltでは、デバイスは鍵の上からドライバーのみで取り付けられるようになっており、鍵の付け替えは不要となっている。
そのサービスが作動したときのメリットを体感してもらう
特殊な状況下でしか作動しないサービスの場合、そのサービスがユーザの意識から抜け落ちやすい。緊急事態にならなければそのサービスの価値がわからないため、次第に「このサービスは別になくてもいいのでは?」という思いが強くなってしまう可能性もある。
そこで、実際に利用を始める前に、そのサービスのメリットを体感してもらうとよい。例えば、事故を検知すると保険会社から電話を受けるデバイスを作る場合は、デモの着信などを体験してもらうことで、サービスのメリットを理解してもらいやすくなる。
また、そのサービスで自分が守られていることを実感してもらうという方法もある。あまりあからさまにサービスを見せつけるのは逆効果だが、例えば青いライトを点灯させておくなどして、サービスが常時オンになっていることを印象づけることもできる。
うまく作動しなかった場合の救済措置をつける
ユーザはデジタル化・自動化に対して、いまだに漠然とした不安を抱えている。特に、重要度の高い行動を自動化しようとすると、「いざというとき動かないのでは?」「誤作動するのでは?」と考えてしまうこともある。
そのため、万が一エラーが起こり自動での処理がうまくいかなかった場合に、手動で解決できる手段を用意しておく方がよい。通常はスマホを取り出さずとも作動するが、アプリやPCの画面から取り消しや調整ができるようにしておくことが望ましい。
当たり前だった行動がフリクションとなる
技術が発達するにつれ、今まで当たり前のように行われてきたことがフリクションとみなされるようになる。今後No UIの概念が広まっていくと、スマホを取り出すことも一種のフリクションとなっていく可能性がある。そして、「今からこのサービスを使う」ということすらユーザに意識させないような、フリクションのない体験を追究したサービスが増えることだろう。
参考:
「さよなら、インタフェース-脱「画面」の思考法」ゴールデン・クリシュナ(ビー・エヌ・エヌ新社、2015年)
NO INTERFACE | trendwatching.com
※コラムの更新はビービットのFacebookページでお知らせしています。
ぜひ「いいね」をお願いします!
※本コラムに関連して以下のような課題・プロジェクトに対応可能です。
・新しいデジタルデバイスの体験設計に顧客視点を取り入れたい
・新しいデジタルデバイスが顧客に受け入れられるか確かめたい
お問い合わせからお気軽にご連絡ください。
-
執筆者:宮坂祐
(エグゼクティブマネージャ/エバンジェリスト)一橋大学法学部を卒業後、ビービット入社。金融、電機メーカー、メディア等の大手企業・ネット先進企業のウェブサイト改善・再構築に関するコンサルティングプロジェクトを多数手がけ、クライアントの成果向上に貢献。累計1000人超のユーザ行動観察調査の経験をもとに、近年は講演や執筆活動も実施。
-
執筆者:大谷直也
(コンサルタント)東京大学経済学部を卒業後、ビービット入社。人材、メディア、金融機関等のウェブサイト・デジタルサービス改善プロジェクトに携わった後、現在はテクノロジーとユーザ中心設計に関する調査・研究活動に従事。



