「フォームの通過率はこれ以上改善しない」と諦めていたあるサイト。
UXチームクラウド USERGRAMを用いてユーザの行動を確認したことで、ユーザとの間にギャップがあることに気づきました。
ギャップを埋め、UXを改善したその内容とは…?
とても簡単な「試乗予約」フォームの通過率が低い!?
あるカーディーラーのサイトでは、「試乗予約」をサイトのCVとして定義していました。
試乗は無料で、試乗したからといって、購入を約束するものではありません。ただ試乗するだけです。

「試乗予約」の完了前に何度もフォームを離脱して車の詳細を確認するユーザ
担当者は、現況を確認するためにウェブサイト上の各ユーザの行動を可視化できるツールUSERGRAMで、試乗予約を行ったユーザの行動を確認してみました。
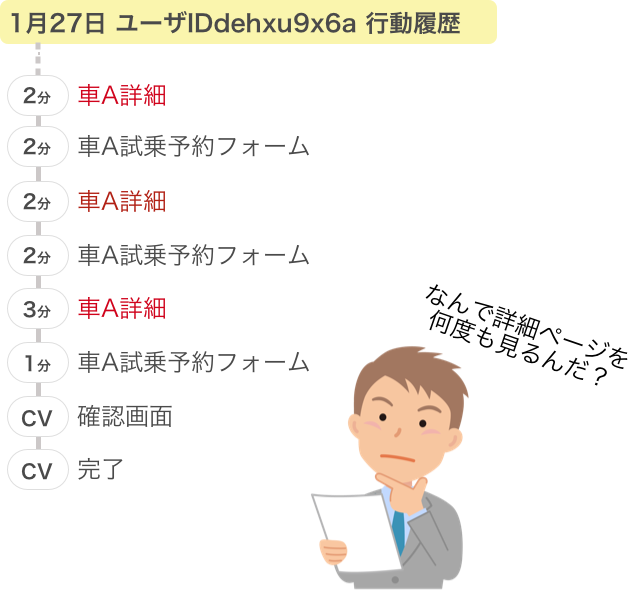
すると、試乗予約を行おうとするユーザが、そのフォームの途中で何度も離脱しては再度フォームに戻って来て、最終的に試乗予約を行う様子が見られたのでした。

ユーザは、試乗予約のフォームの途中でフォームを離れては、何度も、「試乗予約しようとしている車」の商品ページを確認していたのでした。
「たかだか試乗予約なのに、何をそんなに確認しているんだろう・・・」
担当者はそんな行動をとるユーザの理由が全く分かりませんでした。
ユーザにとって試乗予約は最初の大きなアクション
悩んだ担当者は、新車を最近購入したという友人に話を聞いてみました。
担当者:「試乗予約の前に、何度も何度も、車の詳細画面を確認しているユーザがいるんだけど、なんでだと思う?君もそんなことした?」
友人:「僕も確認したよ。試乗予約をするにあたって、本当にこの車でいいかなって、何度も逡巡して。この色味で本当にいいかな、とか、月々の支払額大丈夫だよな、とか。」
担当者:「...なるほど!!」
担当者は気がつきました。
メーカー側からすると、試乗予約は、購入に至る前の中間CVであり、無料で、なんの拘束力も持たないものです。しかし、ユーザにとっては、車という人生有数の高額の買い物にあたって、色々な車をウェブでみて、悩んだ末の、最初の大きなアクションだったのです。資料請求は情報収集の一貫であり、行うハードルは低いですが、試乗予約となると営業マンに会うことにもなり、心理的ハードルがあるのでしょう。そのため、フォーム入力にあたって、「本当にこの意思決定でよいのか」と細かい部分も気になるのでした。

フォーム内に試乗予約する車の情報を掲載
担当者は、ユーザが試乗予約にあたって「本当にこれでよかったのか」と気になる内容を確認しやすいよう、その車の詳細情報をフォームの最下部に掲載しました。
そうすることで、フォームからの離脱を防ぎ、ユーザがフォームの入力中に車の情報を確認したとしても、フォームの入力内容を保持できるようにしたのです。

結果、数値としてもフォーム離脱は減少し、UXとしても改善が推測されました。
フォームはサイトのCVRを大きく左右します。
ユーザがフォーム入力を完遂するにあたって、何をハードルに感じるのか。
そのハードルを取り除くためにフォームで、あるいはフォームに行くまでにどのようなことができるのか。
サイト上のユーザ行動を観察することで、UX改善への示唆が見えてきます。
セミナーのご紹介
関連記事
-
事例
2022.05.25 Wed.
-
事例
2022.05.12 Thu.
-
事例
2022.03.11 Fri.