成果創出を実現する「スマートフォン対応」 ~対応方法や運用よりも先に考えるべきこととは
スマートフォンの保有率は50%を目前に、さらに加速していくことが予想されている。 しかし、企業の関心が高いにも関わらず、「スマートフォン対応」に対する捉え方には大きな違いがある。例えば、とりあえずスマートフォンサイトを作って「対応した気」になっているだけのケースもある一方で、マーケティングツールとして大きな成功を上げているサイトがある。この違いはどういったところにあるのだろうか。本コラムでは、どうすればウェブサイトにおけるスマートフォン対応を成功させ、真に価値を生みだせるのかについて考えたい。
ますます重要性が高まるスマートフォン
インターネット上の全トラフィックに占めるスマートフォン経由の割合は急速に拡大しており、数年以内にはPCのトラフィックを超えるとの予測もある。
実際、提供するサービスによってはスマートフォン経由のアクセスはさらに大きくなっている。若年層を主ターゲットとする人材系のウェブサイトや、子どもの教育系サービスのウェブサイトでは、スマートフォン経由の割合が半数を超えているケースもある。
このような予測を踏まえると、スマートフォン対応を企業ウェブサイトでは行わざる得ない状況になりつつあり、多くの企業が現在対応を進めているところである。
しかし、その対応段階で多くのウェブ担当者が共通した課題を抱えており、それは大きく分けて以下の2つである。
第一に、何からどのように初めてよいかわからないという課題だ。例えば、コンテンツは今までと同じでよいのか。機種対応はどうしたらよいのか。どこに制作を依頼したらよいのか。これらの課題は、一度体験すれば容易に解消される問題ではあるものの、こうしたハードルが、スマートフォン対応を遅らせている側面がある。
第二に、運用面の課題があげられる。多くの企業において、PCサイトとスマートフォンサイトを完全に独立して運用するだけのリソースがないことが多い。そうなると、コンテンツや更新の共通化など、できるだけ一元管理を基本に考えていくことになる。
運用負荷を考慮した実現方法としては、(1) CMSなどを用いて更新を一元管理する、(2) HTMLソースを複数デバイスに最適化する、(3) コンテンツの自動変換サービスを利用する、などの方法を検討していくことになるだろう。
そもそもスマートフォン対応とは?
このように、スマートフォン対応を行うにあたっては、実際のプロジェクト進行や、その後の運用などを考えていかねばならない。
しかし、ビジネスゴールを達成するには、そのような施策や運用から議論をスタートするのではなく、そもそも達成したい目的やゴールに立ち返るべきである。
では、そもそも「スマートフォン対応」とはどのようなことを実現することだろうか?
スマートフォンでウェブサイトが表示できることが「スマートフォン対応」だろうか?はたまた、スマートフォンで見た時に見やすいようにレイアウトを再構成することが「スマートフォン対応」だろうか?
確かに、不自由なく見れれば、表面上は「対応」できているのかもしれない。
しかしながら、スマートフォンでウェブサイトが不自由なく表示されることは目的ではなく、あくまでも手段だ。本当に達成したいことは、スマートフォンをはじめとした様々なデバイスを通じてユーザ体験を向上させ、ビジネスの目標達成を支援することである。そうなると、果たしてスマートフォンサイトはPCサイトの焼き直しといった、一時しのぎの対応ではその目的は達成できない。
PCを中心に構築されてきたウェブをモバイルに「焼きなおす」という傾向に流されることなく、まずモバイルユーザにフォーカスしてより高い利便性を備えたサービスを提供し、必要に応じてPCその他のデバイスに展開する必要があるのだ。
以下では、その成功事例として、弊社で実施したある人材系企業のウェブサイト調査とその後の改善施策を紹介しよう。
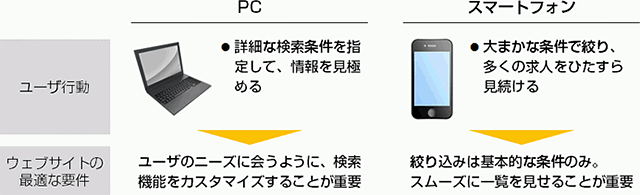
大手人材系企業の事例 ~ PCとスマートフォンで異なるウェブサイトの要件
PCサイトで仕事情報を検索するときには、まず詳細な検索条件を指定した上で仕事情報を見始める。とにかくユーザのニーズに合った検索機能を提供することが重要だったのである。
一方で、スマートフォンユーザの傾向としては、「とりあえず大まかな条件で絞ったらあとはとにかくひたすらスクロールして見続ける」という動きが顕著であった。つまり、PCのように様々な検索条件を選ばせるよりも、まずは基本的な絞り込み条件のみを提供し、できるだけスムーズに仕事情報の一覧を見せることが重要である。
このように、同じウェブサイトであってもデバイスの違いにより最適な要件に差が生じる。

PC・スマートフォンを使い分けるユーザを捉え、デバイス間の連携を強化
PCサイトとスマートフォンサイトの連携強化もまた同時に重要な要素である。
先ほどの人材系サービスの事例において、ユーザが明確にPCとスマートフォンを使い分けるケースが見られた。
例えば、家のリビングなどでじっくりと求人情報を見て吟味する際にはPCを利用する。しかし、移動中にスマートフォンで求人情報を見るときは、さっと見て気になるものをどんどんクリップして行きたい、といったニーズが強い。
そこで、それぞれのデバイスでユーザログインすることでクリップ機能を共有し、スマートフォンサイトでクリップした情報をPCサイトでも見られるようにしたところ、ユーザ満足度の向上につながった。
これまで見てきたように、PCサイトとスマートフォンサイトは要件に差があるため、それぞれに合ったウェブサイトが求められる一方で、一連のサービスとしての連続性を考慮することでよりよいユーザ体験を提供することが可能となる。
スマートフォンサイトにおいて真に成果を出すために
このように、「提供価値は何か」「ユーザは誰か」「ユーザとの接点はどこか」を正しく捉えた上でデバイスごとのウェブサイトに落としこんでいかなくてはならない。
まずモバイルとして提供すべきサービスは何か、から考えることで顧客との最適なコミュニケーションを作り上げていくことが重要である。そして、ここがPCサイトから考えた場合との大きな違いでもある。
だが、我々がコンサルティングでご支援する場合によく伺うのが、すでに成果の出ているPCサイトをどうモバイルに移植するか、ということが議論の出発点となってしまっているケースである。
また、最も多くある誤解が、「PCサイトとスマートフォンサイトは同一のコンテンツであるべきである」という呪縛である。例えば、「PCサイトとスマートフォンサイトを同時にリニューアルしたい。スマートフォンサイトはPCサイトをベースに作れば良いのでそれほど検討に時間をかけなくても大丈夫ですよね」といった発言をよく伺うのである。その結果として出来上がるのが「コンテンツ詰め込み型」サイトである。
しかしながら、これまで見てきたようにPCサイトとスマートフォンサイトは似て非なるものである。そのため、十分な検証を経ることなく、「単に」焼き直したり、コンテンツを詰め込んだりするだけではなかなか成果を上げることは困難である。
最近、注目を集めている「モバイルファースト」という考え方があるが、その本質も「よりユーザの状況やニーズをシャープに捉え、サービスの提供価値を改めて明確化すること」にある。
モバイルという画面サイズ上の制約の大きい環境をベースに考えると、必然的に優先順位をより明確化せざるを得ず、この検討の過程でユーザが何を求めているのか、どういうコミュニケーションを取っていくべきかを考えていかなくてはならないのだ。
コンテンツを詰め込むのではなく、よりユーザが本当に求めていることにフォーカスすることで、必要かつ十分な筋肉質なウェブサイトやサービスを提供していくことが可能となるのである。
まとめ
本コラムでは、成果の出るスマートフォン対応の考え方についてご紹介した。
- スマートフォンはPCに匹敵するウェブ閲覧デバイスとなってきており、企業のスマートフォンサイトでは一時しのぎではない、本質的な対応が求められる。
- ユーザはその時々に応じて複数のデバイスを使い分けるため、デバイス間の連携を意識したウェブサイト設計が必要である。
- コンテンツ詰め込み型から脱却し、サービスの提供価値の本質を正しく認識した上でユーザのニーズに応じたコミュニケーションを設計することが重要である。
執筆者:森川 洸
株式会社ビービット コンサルタント
京都大学大学院 情報学研究科を修了し、ビービット入社。コンサルタントとして、製造業、通信、金融、アパレルなどの大手企業のウェブ戦略・方針の策定や、リニューアルに多数従事。携帯サイト、スマートフォンサイトのコンサルティングプロジェクトには多く参画し、その豊富な知見によりクライアントのビジネス成果向上に貢献している。



