第3回 ユーザビリティを考慮した配色
配色によりユーザビリティは左右されます。正しい配色方法をしってユーザにとってストレスの無いウェブサイトを構築しましょう。
ユーザビリティを考慮したウェブサイト設計を行う上で配色は無視することのできないポイントの一つです。
悪い配色の例
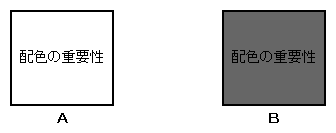
色の組み合わせによっては、可読性が低くユーザが容易に情報を取得できなくなる可能性があります。まず、AとBを見比べてみてください。

Aの中の文字とBの中の文字の色は同じ色ですが、どちらが読みやすいかは一目瞭然です。AとBの可読性の違いは背景色と文字色とのコントラスト(明暗の差や色彩の対比)の差によって生じます。
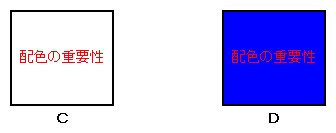
同様に下記のCとDも配色によって、同色の文字でも可読性が変わる例です。

上記のように可読性の低い配色を行うと、ユーザに大きなストレスを与えることになります。
改善方法
実際にサイト設計を行う時に考慮しなければならない点は明度、彩度の2点になります。
明度
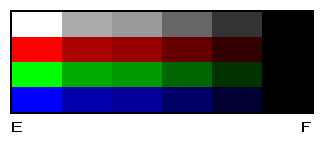
可読性を高める上でもっとも重要とされるのが明度です。明度とは、その色の明るさを表します。下記のE,Fは同色ですが、Fに近づくにつれて暗くなります。
前述のAとBの様に一般的には文字と背景の明度の差が大きいほど可読性は高くなります。

彩度
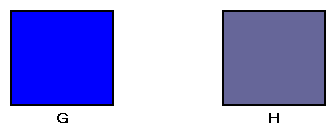
彩度とは一般にあざやかさを表す言葉です。彩度が高いと純粋な色となり彩度が下がるにつれてグレーがかった色になります。下記のGは彩度が高く、Hは彩度が低いということになります。
基本的に彩度が高い方が人の目を引きつけます。情報の重要度において彩度を変更することにより、ユーザが欲している情報をすぐに見つけだすことのできるウェブサイトが実現します。

ウェブサイト特有の問題
上記の明度と彩度による可読性の変化はウェブサイトに限った話では有りませんが、ウェブサイトの配色にはウェブサイト特有の問題があります。
MacintoshとWindowsマシンの見え方の違い
一般的にMacintoshの方がWindowsマシンよりも明るく表示されます。そのためMacintoshで制作したサイトの配色に問題が無いと思っていても、それをWindowsマシンで見ると暗すぎて読めなくなってしまうことがあります。
ユーザ個別のモニタ設定
個人個人のモニタ本体の設定や、OS上でのモニタ設定によって明度も大きく異なります。さらに私たちはユーザの設定を変更する術をもっていません。そのためどのように見えるかはユーザの設定しだいということになります。
上記の2つの問題の完全な解決方法はありませんが、さまざまな環境で配色を確認することである程度対応するようにします。
配色には芸術的美しさも大切ですが、ユーザにとってストレスなく閲覧できるウェブサイトを設計するためには、芸術的美しさ以上に可読性への配慮が重要となるのです。
参照ページ
Color Dream Net

