
布袋田 由理子
実際にウェブサイトを作っていくときに役立つ7つのテクニック、最終回のテーマは「他サイトでの慣習」です。
「ユーザ中心のデザイン」について書かれた『誰のためのデザイン?』(D.A.ノーマン)の中で、著者はデザインの6つの原則を述べた上で、7つめの原則として「すべての原則を適用がうまくいかないときには標準化をする」と言っています。わかりやすく、使いやすいサイトにするためには、標準化されたレイアウト=他サイトでの慣習を利用するのも有効な方法となります。
そこで今回は、ウェブサイトの一般的な慣習や業界リーダーのサイトで使われているテクニックを踏襲することで、ユーザにとって使いやすいサイトにできる例をご紹介します。
ウェブサイト設計の時に役立つ7つのテクニック
- ファーストビュー
- 関連性
- 具体性
- ウェブライティング
- リンクの装飾と配置
- 目線の操作
- 他サイトでの慣習 ←今回のテーマ
利用すべき2つの慣習
- 一般的な慣習を利用する
- 業界リーダーのサイトレイアウトを利用する
1.一般的な慣習を利用する
まずはじめに、どの業界でも通用する慣習についてです。普段、あまり意識をされていないかもしれませんが、ユーザの「慣れ」を利用してウェブサイトが設計されることは極めて多くあります。
例えば、「リンクは青字・下線」というルールは、ユーザの慣れを利用してリンクを認知してもらいやすくするコツと言えますし、企業情報や問い合わせ、ユーティリティメニューのリンクはページの右上かフッタエリアにある、という慣習もよく利用されています。
また、ログインフォームもユーザの慣れを考慮しなければならない部分です。ログインフォームについては、以下の記事をチェックしてみてください。
|
【参考】「ログインフォーム」は慣れが大事 |
2.業界リーダーのサイトレイアウトを踏襲する
続いて、各業界に特化した慣習についてです。一般的な慣習だけでなく、業界の大手サイトのレイアウトを踏襲することでもユーザにとって使いやすく、わかりやすいサイトにすることができます。
例えばECサイトのカートをどこに設置するか悩んだ場合、Amazonのサイトを踏襲してページの右上にカートボタンを設置する、ということが考えられます。ユーザがより慣れ親しんでいると思われるレイアウトを踏襲することで、ユーザがストレスなく目的(この場合は購入)を達成できる可能性が高まります。
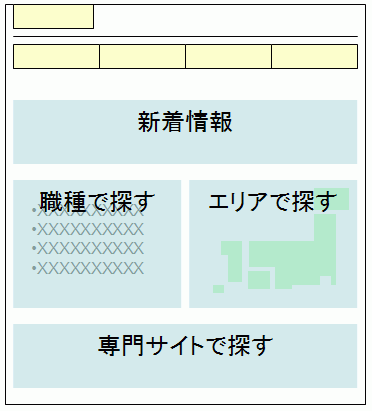
他にも、賃貸情報サイトなどユーザが何かを「探す」サイトでは、探し方の提示方法を大手サイトと同じレイアウトにしているケースがありますし、いくつかの転職情報サイトでは図のようなレイアウトが採用されています。
よく見られる転職サイトTOPのレイアウト例

サイトを改善しようとするとき、つい自社サイトばかりを見てしまいがちですが、他社サイトを参考にすることで新しい解決策が見つかる場合があります。困ったときには視野を広げて、いろいろなサイトを見ることをお勧めします。


