
肥後 真
タブによる表示切り替えは、様々なサイトで利用されている便利な機能です。さて、皆さんはタブの使い方が大きく2種類あることにお気づきでしょうか?
タブには2種類の使い方がある
タブは便利であると同時に、背後のタブが見られない危険性が伴います。今回は、タブの2種類の使い方にそって、タブ利用時の注意点について考えてみたいと思います。なお、どちらの使い方か明確に分けられない場合は、両方の注意点を参考にするのがおすすめです。
※タブを利用する際の注意点は過去の実践メモでも取り上げています。
(参考)
「困った時のタブ頼み」(ユーザビリティ実践メモ)
まず、一つ目の使い方は、「多数の情報をカテゴリごとに整理して提示する」というものです。
例えば、ニュースサイトでは多数のニュース記事を「総合」「経済」「エンタメ」「スポーツ」というタブを使って分かり易く分類しているのをよく見かけます(図1)。あるいは、衣料品を扱うECサイトでは「レディース」「メンズ」「キッズ」といったタブを使うことで、自分の探したい商品をスムーズに探すことができるようになっています。

この場合、タブ化の一番の目的は「ユーザが関心のある情報へスムーズに辿りつけること」です。そのため、ユーザが自分の関心を満たすためにはどのタブをクリックすればいいのか分かるように「情報を適切に分類すること」「タブのラベルを分かりやすいものにすること」が重要となってきます。具体的には、以前の実践メモの注意点のうち、2,3,4を参考にすると良いでしょう。
二つ目の使い方は、「一番伝えたいメッセージと、それを補強する情報を一箇所で見せる」というものです。
例えば、化粧品を扱うECサイトで、「商品特長」「ご使用方法」「お客様の声」という3枚のタブが用意されているパターンです(図2)。この使い方では、1枚目のタブで売りたい商品の詳細と特長を伝え、2枚目、3枚目のタブで商品の魅力を別の角度から補強しています。

このように、タブを使って、メッセージとそれを補強する情報をまとめて見せることで、サイト内を移動することなしに商品の魅力を説得力のある形で伝えることができます。
できるだけ複数のタブを見てもらうための工夫が重要
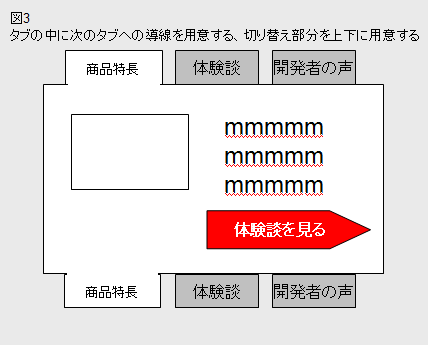
この使い方をする場合、ユーザにできるだけ多くのタブを見てもらう必要があります。そのため、一つ目の使い方以上に、「次のタブへの導線を強くする」ことが重要となります。具体的には以下のような方法が考えられます(図3)。
- それぞれのタブの中に、「次へ」「この悩みを解決するには」といったボタンを用意する
- 切り替え部分を上部に加えて下部にも用意する

また、そもそも1枚目のタブの内容が興味を引かなかった場合、2枚目以降が見られる確率はかなり低くなります。1枚目のタブを作成する場合には、導線をきちんと用意することはもちろんですが、そのページを訪れた際にまず気になる情報は何なのか、ユーザの立場に立って考えてみることが大切です。
タブを利用する際にはこれらの注意点を意識して、タブの機能を十分に活かせるようにしましょう。


