
石橋 敦子
最近は、動画の活用をお考えのウェブマスターの方も多いのではないでしょうか?
動画は表現が豊かでイメージがつかみやすいので様々なところで役に立ってくれます。
今回は特に「FAQ・ヘルプ」において動画を活用する場合のポイントについて解説します。
動画で見せることで意味があるかどうか見極めよう
ヘルプは基本的にユーザが抱いている疑問や不安を解消するという役割があります。
顕在化している疑問や不安をヘルプで探しているユーザは、急いで自分の課題を解決したいと思っているため、ぱっと見で理解できる「文章+画像」による説明を好みやすく、じっと動画を見てもらうことは難しいのが一般的です。
そのため、いつでも動画を使えばいいというわけではなく、適切なケースを選んで、動画を利用することが重要です。
ヘルプで動画を活用するべきなのは、
- 動画でなければ伝えられない「動き」が大事な場合
- 複雑なステップの操作
例えば、「ヘルプ」とはちょっと違いますが、「ヘアアレンジのやり方」などは
- 完成形を再現するために、複数のステップを踏む必要がある
- 手の動きが重要である
という特徴があるため、動画での解説が適切だといえます。
こうした事例を踏まえて、ヘルプでの動画活用を考えるとよいでしょう。
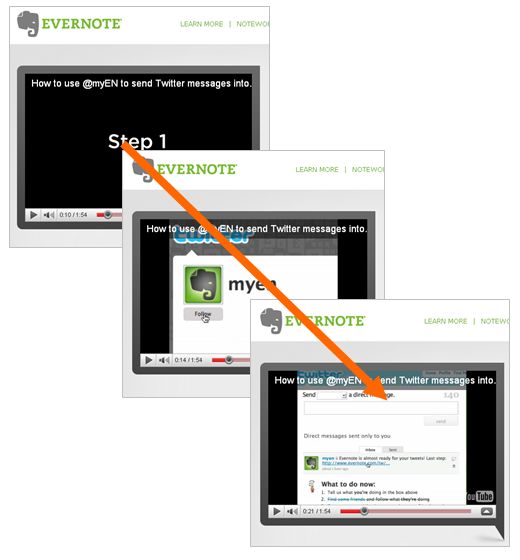
例えばEvernoteでは、ヘルプで動画を活用しており、「Twitterからの投稿の仕方」などの様々な利用方法について動画で解説しています。
これは、複数のステップにわたる操作が分かりやすいという点で、動画が活用されている例と言えます。

逆に、画像やテキストで見た方が早いものについては、動画を使ってもあまり意味がありません。
例えば…
- 複数のメリットや方法を伝えたいとき
→動画にしない方がユーザが早く自分に適切なものを見てくれる - 言葉の意味を伝えるとき
- 理由や根拠を伝えるとき
- Yes/Noで答えられる質問に答えるとき
例)弊社ウェブアンテナ「よくあるご質問」

動画を見てもらうための工夫も忘れずに
また、ヘルプに動画を置いただけでは、必ず見てもらえるとは限りません。そのため、以下2点を守ることも重要です。
- その動画を見ることで得られるメリットを明確にする
- 動画を見てもらえなくても課題が解決できるようにキャプチャ画像とテキスト説明など別の手段を用意しておく
ちなみに、後からユーザが特定の箇所だけ見返したいという場合にも、キャプチャ画像とテキスト説明があると便利です。
例えば前出のEvernoteでは、「何についての動画なのか」ということがきちんと明示されているため、その動画を見ることで何が得られるかがすぐにわかるようになっています。

このように活用する場面をきちんと選ぶことで、動画はヘルプの力強い味方となってくれると考えられます。


