
室伏 知将
FAQやよくある質問などのヘルプコンテンツは、ユーザの疑問や不安を解消するために、どこのサイトでも必ずと言っていいほど設置されています。
今回から数回にわたって、「FAQ・ヘルプ」をテーマにした記事をお届けする予定ですが、まず今回は、ヘルプ活用の基本ともいうべき3つのポイントについてご紹介します。
【ポイント1】ユーザの疑問が生じた瞬間を狙ってヘルプに誘導する
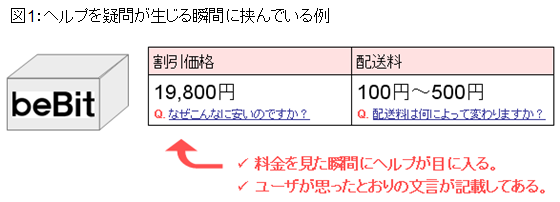
一点目は、以前の実践メモ(「FAQの隠れた役割」)でも触れていますが、「よくある質問」や「FAQ」というリンクを置くだけでなく、本文の中で、ユーザの疑問が生じるところからヘルプに誘導する」ということです。
サイトを閲覧しているユーザは、「商品やサービスを選び、購入する」といった何かしらの目的を持って動いていることが多く、「ヘルプを閲覧しに行く」といった脇道へ逸れる行動には移りにくい状態です。
そこで、図2のように、ユーザが疑問や不安を感じるポイントで、ユーザの疑問・不安に合わせた表現を用いたリンクを設けることで、ユーザの疑問とマッチしたヘルプへ、スムーズに誘導できます。

【ポイント2】要約・見出し・図の3点セットで簡単に理解させる
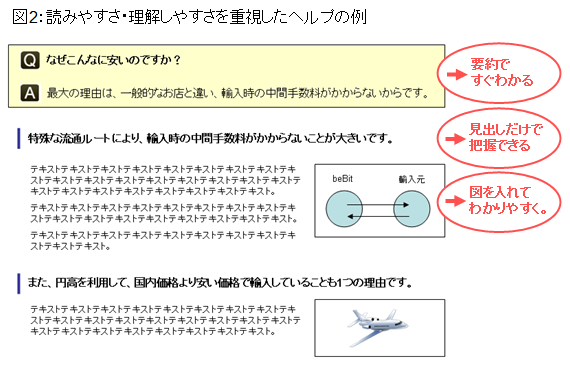
テキストで埋め尽くされた、読み込まなければ内容が理解できないヘルプページは、最初の見た目で読む気をそがれます。また、たとえ読み込んだとしても、内容が複雑な場合、理解が難しくなります。 ただし、要約・見出し・図の3つを以下のように利用出来れば、たとえ内容量が多くても、ユーザに読まれ、理解されるヘルプを作成することが可能です。
- 要約…ページ最上部にそのページ内容の要約を置くことで、一目で概要をすぐに理解できるようにします。
- 見出し…コンテンツが多い場合、ユーザは見出しだけを目で追って内容を把握しようとします。その行動を利用し、見出しを単語でなく、内容を端的に表した短文にすることで、見出しだけで内容を理解できるようにします。
- 図…図を利用することで複雑な内容を理解しやすくしたり、見た目から簡単なイメージを与えたりできます。

【ポイント3】疑問解決と同時に伝えたい重要情報を刷り込む
ユーザの疑問にしっかりと答えるヘルプであれば、ユーザもきちんと読みこんでくれます。 ここで、疑問にただ答えるだけでなく、意欲的に読んでくれているユーザの積極性を生かし、サイト側から伝えたい情報を上手くおりこむことができれば、よりビジネスメリットの大きいヘルプにすることができます。
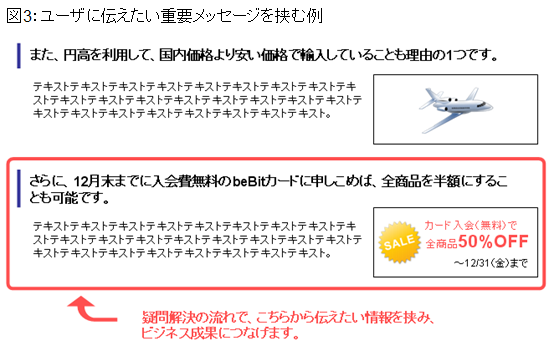
例えば図3は、「なぜ商品が安いのか」という疑問に答えるヘルプです。ここでは、ユーザの疑問に正しく答えつつも、安さが気になっているという心理を生かし、自然な流れでカード入会の話を挟んでいます。

サイト内に、ただカードの訴求を置いてみても、ユーザの興味を引くことは難しいでしょう。ただこのように、ヘルプを読むときの積極性と、話の流れを上手く利用すれば、ユーザにメッセージを伝えやすくなります。
ヘルプで気になる疑問を解消しているうちに、いつのまにかサイト側のキーメッセージが刷り込まれている、という状態が理想的です。
こうした手法の具体例については、以前「充実したFAQで、ユーザの問題解決+態度変容を促す」という記事でもご紹介しているので、ご参照ください。
以上、ヘルプを有効利用するための3つのポイントについてご説明しました。
ユーザのためにヘルプを作成しているサイトは数多くあると思いますが、もう一度見せ方を工夫することによって、より利用され、理解され、ビジネスゴールにつながるものに生まれ変わるのではないでしょうか。ぜひ実践してみてください。


