
ユーザビリティコンサルタント
前田 俊幸
前田 俊幸
海外事例紹介としてお馴染みとなってきましたLuke Wroblewski氏の、“Testing Accordion Forms”(A List Apart)をご紹介します。
「入力フォームを複数ページに分割すべきかどうか?」について皆さんも悩まれたことがないでしょうか?分割すると各ページの項目は少なく済みますがステップが多くなってしまい、分割しないと1ページが縦に長くなってしまいます…。
その問いへの新たな解決案として出てきたのが“アコーディオン型”とも言うべき入力フォームです。
“アコーディオン型”とは?
この“アコーディオン型”フォームを採用しているのが、米Apple.comのオンラインショップの購入フォームです。では実際のフォームをみて見ましょう。
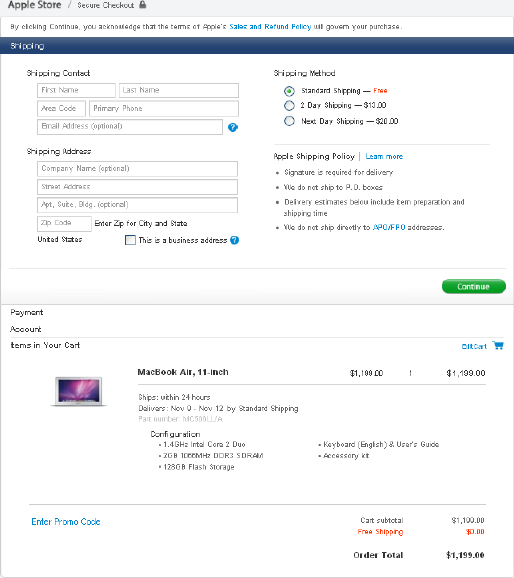
下記にある画面が、MacBook Airの購入フォーム画面です。なんと、この1ページ中で購入手続きが完結できるのですが、入力項目が多い印象も特にありません。どのような仕組みになっているのでしょうか?
図1: 入力前のアコーディオン型入力フォーム(ステップ1) / Apple.com

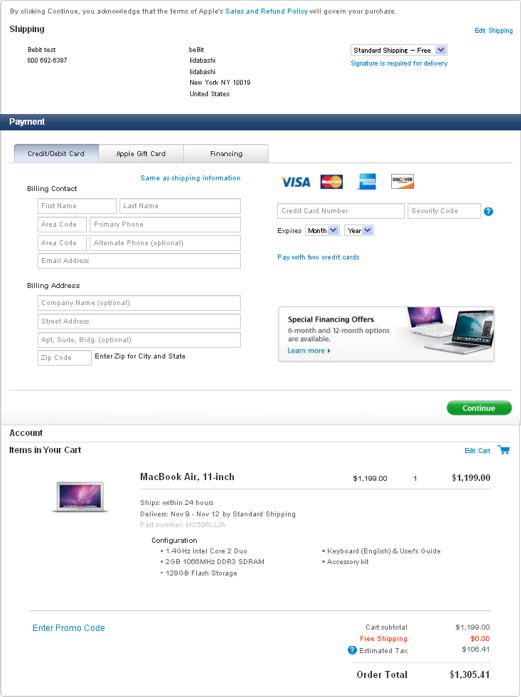
図2: 入力前のアコーディオン型入力フォーム(ステップ2) / Apple.com

入力フォームが“アコーディオン”のように次々と展開
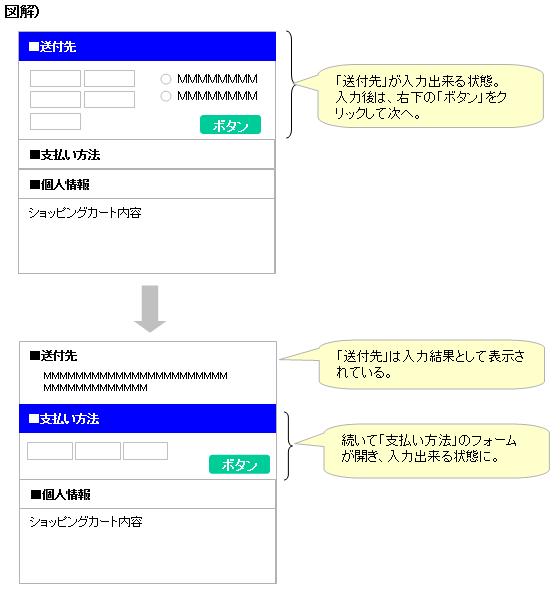
以下の図解で仕掛けをご説明します。入力すべき項目はこの1ページ内に全て含まれているのですが、項目群ごとにアコーディオンの“ひだ”の中にうまく隠されています。
例えば「送付先」を入力している際は、それ以下の「支払い方法」「個人情報」は見出しのみ簡単に表示されているだけで、実際の入力項目は隠れています。
「送付先」を入力し終えてボタンをクリックすると、その次の「支払い方法」の項目群が現れるという仕掛けです。さらに、「送付先」は入力確認を促すようにテキスト表示されます。

アコーディオン型のメリット:入力時間が削減できる
Wroblewski氏は、従来のページ分割型や1ページ完結型のフォームと比較したユーザ調査(24名)を実施したところ、以下のような結果が得られたそうです。- フォーム完遂率は、どれも同じ100%であった。
- 従来のフォームよりも、アコーディオン型の方が完了時間が10秒早まった。
つまり、コンバージョン率は従来水準を維持しつつ入力時間を削減できる特長があります。例えば、入力時間が購入機会に影響があるオークションサイトでは、ユーザに喜ばれると思われます。
考察:入力時間の削減が、コンバージョン率向上にもつながる場合には特に有効な可能性あり
また、上記の調査では、フォーム完遂率はすべて100%でしたが、実際にはフォーム通過率の向上につながる可能性も十分にありえます。というのも、調査の場では、ある程度ネットに慣れたユーザであれば、よほど大きな問題がない限り、フォームを完遂できずに終わることはなかなかありません。
しかし、実際のサイト利用の中では、購入フローのちょっとした躓きやイライラが購入意欲の減退を招き、離脱につながることもあります。
そのため、「入力時間が短い」ということは、コンバージョン率向上にもつながりうると考えられます。
(どの程度のインパクトがあるかは、定性的な調査では限界があり、定量的に検証する必要がありますが。)
たとえば、リスティング広告のLPなどで、
- ユーザの気持ちを一時的にグッと高め、そのままの流れで申込や購入をしてもらいたい。
- 一方で、フォームの入力項目が多く、ある程度の入力負荷が掛かってしまう。(ECや口座開設など)
フォーム改善の選択肢の一つとして、ぜひ一度検討してみてはいかがでしょうか。


