
池田 朋弘
スマートフォン端末の普及で、問い合わせ・申込みなどのWEBフォームがスマートフォンで使われる機会は今後も増えていくでしょう。その際、PC向けに用意していた既存のWEBフォームをそのままにすると、どんな問題が発生するでしょうか?
今回は、弊社コンサルタントの自主調査から、スマートフォン端末(特にiPhone)でのWEBフォーム利用時の6つの頻出課題をご紹介します。
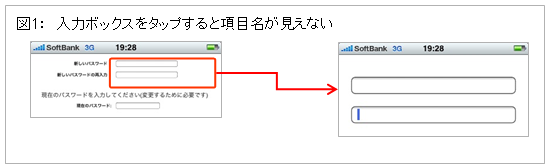
課題1: 項目名が見えない
多くのWEBフォームでは、項目名が入力ボックスの横に配置してあります。
PCでは全く問題のないレイアウトですが、iPhone端末では入力ボックスをタップしてズームインするとラベルが見えなくなり、非常に入力しにくいものになってしまいます。

【改善案】
- <推奨>入力例を入力ボックスの上または下に配置する
- 項目名(ラベル)を入力ボックスの上部に配置する
※項目名の位置が変わるとPCで見にくくなるケースも想定されるため、ご注意ください
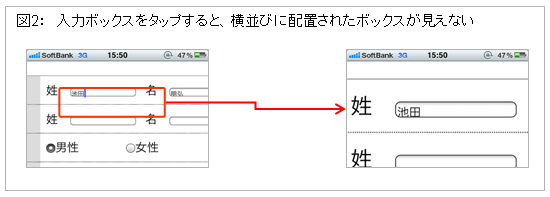
課題2: 入力ボックスに気付かない
項目横並びレイアウト(「姓」と「名」など)では、ズームインすると横にある項目が見えなくなるケースがあり、項目の存在に気付かれなくなる危険があります。

【改善案】
- 横並びはなるべく避ける
- ズームしても項目が隠れない横幅(sizeプロパティ)にする(図3参照)

※「Size:12」なら、「名」の文字が見えるため、横に入力欄があることも伝わりますが、「Size:28」だと全く見えないため、気づかずに下に進んでしまう可能性があります。
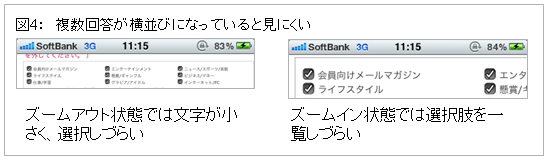
課題3: 選択肢が見えない
ラジオボタンやチェックボックスは、選択肢を横並びにするレイアウトが一般的です。しかしスマートフォン端末では一度に表示できる幅が狭く、
・ズームアウトすると文字が小さすぎて読みづらく、選択エリアをタップしづらい
・ズームインすると選択肢が一覧しづらい
と使いにくいものになってしまいます。

【改善案】
- <推奨>列を増やしすぎない(2列程度)
- (単一回答で、選択肢内容が想像しやすい場合は)プルダウンにする
※PCの場合、プルダウンだと「選択肢が分からず選びにくい」ケースがあります。選択肢の内容が想像しづらい場合には避けた方が無難でしょう。
また、複数回答の場合、複数選択可能なプルダウンの実装も検討できますが、プルダウン展開時に「単一回答か複数回答か」が分かりにくいため、こちらも避ける方が良いでしょう。
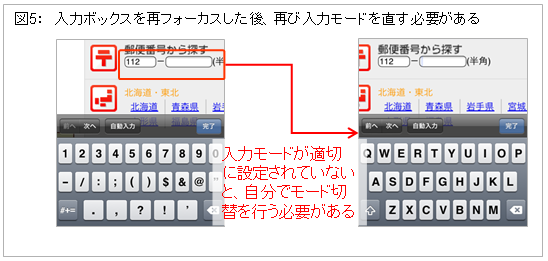
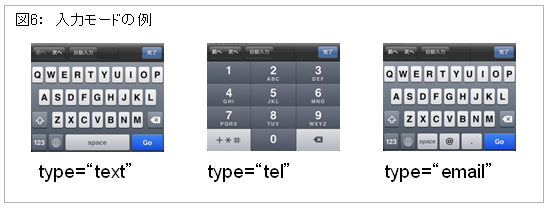
課題4: 入力モードが適切に設定されてない
HTML5では、入力ボックス毎に入力モード(typeプロパティ)を設定でき、適切なモード設定がされているとユーザがわざわざ自分で入力モードを変える必要がなく、快適に入力できます。既にこの仕様に対応しているサイトもちらほら見受けられます。
逆にこの設定がされていないと、ユーザは手動で入力モードを切り替える必要があり、対応済みサイトと比較して相対的に「使いにくい」印象を持たれてしまいます。

【改善案】
- 入力ボックスに適切なtypeプロパティを設定する

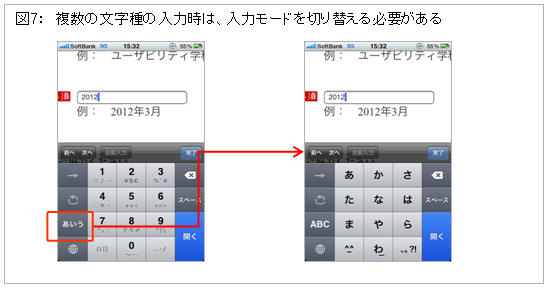
課題5: 1つの入力ボックスで複数の文字種類を求めている
スマートフォンは携帯と同様、1つの入力モードで入力できる文字種が限られています。例えば「2012年12月」のように複数の文字種から構成される情報入力を求められると、入力モードを何度も切り替える必要があり、面倒な印象を与えてしまいます。

【改善案】
- 複数の文字種類の入力はなるべく求めない(入力ボックスの分割等も検討する)
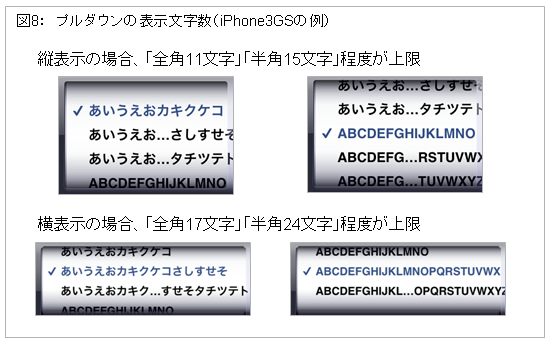
課題6: プルダウンの選択項目が読めない
iPhone3GSのプルダウンでは、縦向きの場合は全角文字11文字、横向きの場合は全角17文字を超えると項目内容が省略されてしまい、内容が分からない危険があります。

【改善案】
- 1項目の文字数は全角11文字(半角15文字)以内におさめる
今回はスマートフォン端末を考慮した場合のWEBフォーム設計について、基本的な注意事項をご紹介しました。
スマートフォン端末の受注チャネルとしての重要度が高まるほど、これらの基本的な配慮が当たり前に出来ているかどうかが成果に大きく関わってくるでしょう。もしスマートフォンを非常に重視する場合には、PC用とは別に専用のフォームを用意することも視野に入れるべきかもしれません。
まずは、これらの観点を踏まえて、ご自身のWEBフォームを見直してみてはいかがでしょうか。


