
小林 理生
コンテンツ量の多いサイトでは、情報を一覧にすることで、ユーザが欲しい情報を見つけやすくするという手法がよく使われます。今回は表形式で情報を整理する際の考え方を、ユーザ行動観察調査の事例を元にご紹介しましょう。
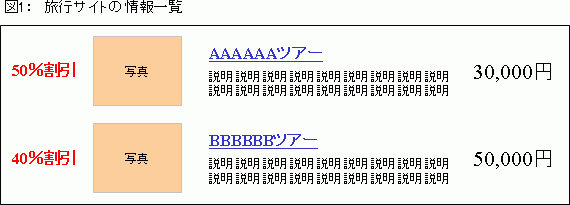
◆ケーススタディ 旅行サイトでの情報一覧
図1は、ある旅行情報サイトでの情報一覧ページです。次の休暇にお得なパッケージツアーを検討しているユーザは、どのようにこのページを使うと思いますか?
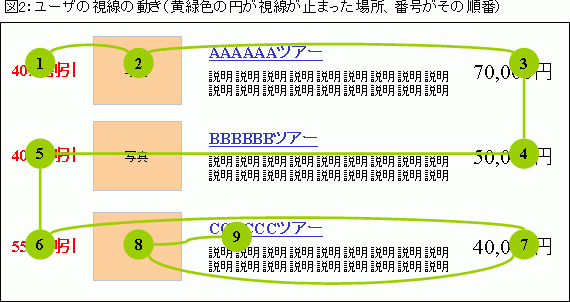
弊社のユーザ行動観察調査の結果、ユーザの視線は下の図のように左右に大きく動き、かなり時間をかけて表を見ていく様子が観察されました。

このページを見る際のユーザの関心事は、第一に「予算の範囲内で一番お得なツアーは何か」であり、さらにいえば「同じ価格ならできるだけ魅力的なところに行きたい」ということでした。
したがって、ユーザは各パッケージツアーの「価格」と「割引率」に注目しています。この表では二つの情報が離れた場所にあるため、視線があちこち動く上、その途中でツアーの魅力を伝える写真が目に入ってしまいます。
結局、ユーザは自分の選択軸に沿った情報がスムーズに把握できず「なんだか見にくいページだな」という印象を持っていました。
ユーザの関心を捉え、スムーズに情報を提供しよう
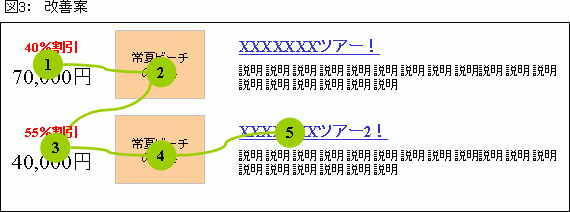
この表に関しては、以下のような改善策が考えられます。
価格と割引率を冒頭に重ねて置くことで、ユーザはページ左端で縦に視線を動かすだけで、自分の予算と「お得感」に合った候補を見つけ出すことができます。
予算感に合った候補があれば、そのすぐ右にある写真で「どのくらい魅力的な場所なのか」がわかります。その結果「良さそうだな」と思ったものについては、さらに右に視線を動かして、詳細ページへのリンクをクリックすることができます。
ここで重要なポイントは、
- ユーザが興味を持つ(または疑問を持つ)順番を意識する
- 関連性の強い情報は近くに置く
サイトを訪れるユーザ心理の動きを意識することで、一覧ページの情報整理も大きく変わることがおわかりいただけたでしょうか?
なお、情報整理の優先度は上記の方法が唯一の答えではありません。もし「予算は度外視、場所重視」というユーザが集まるサイトであれば、また別の情報の整理の仕方がありえます。
ユーザビリティ向上の答えはワンパターンではなく、ユーザがどんな人かによって変わることにも注意してください。


