ユーザビリティコンサルタント
前田 俊幸
前田 俊幸
FAQに関する過去の実践メモ「FAQの隠れた役割」では、FAQの2つの目的を述べました。
- 1. ユーザの疑問に答えることで、問い合わせ数を削減する
- 2. ユーザをサイトのゴールへと導く攻めのコンテンツとして活用する
今回は、特に「攻めのコンテンツ」としての具体的な実践方法をご紹介します。
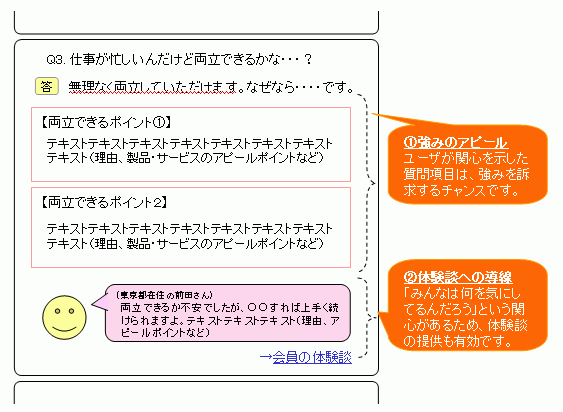
方法1 強みをアピールする
FAQの中でユーザが関心を持つ項目は、サービスや製品の選定ポイントとなっている可能性もあり、競合他社に勝るための訴求チャンスとしても捉えられます。ユーザにとって問題解決となる情報提供はもちろんですが、その中でうまくサービス・製品の訴求も行うことで、ユーザの態度変容を促すことができます。とある教材サイトのユーザ行動観察調査では、「仕事と両立できるの?」という誰しもが抱く不安・疑問をFAQの中に出し、その回答として具体的な強みを訴求することで、ユーザの態度変容を強く促すことに成功していました。
方法2 体験談を補足して、さらに説得力・回遊性を増す
Q&A形式そのものがよく読まれやすい形式であることに加え(参考:「ユーザがつい読んでしまう表現方法とは?」)、「他の人はどんな質問をしているんだろう」という心理状態でもあるため、「体験談」ようなコンテンツに関心を持ちやすい状態です。そのため、FAQの項目に関連した利用者の体験談・成功事例・成功の秘訣などを紹介することは非常に有効です。下のようなプロトタイプをユーザ行動観察調査で試したところ、非常に関心を持って読み進められ、メインコンテンツ閲覧後にも、さらに態度変容を促すことができました。

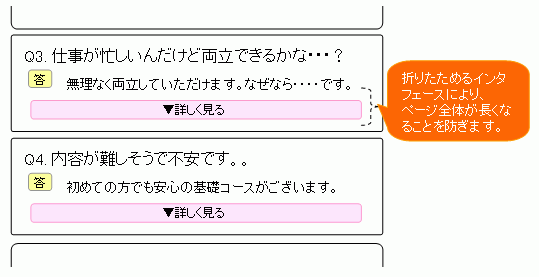
ページが長くなる場合は、インタラクティブなUIで解決
Q&Aのコンテンツを拡充しすぎると、ページ全体が長くなり、一覧性を損ねてしまいます。対応策としては、「質問」と「簡潔な答え」だけを表示し、興味を持ったユーザだけが詳細内容を開閉できるUIを用意することも考えられます。わざわざページを遷移せずとも、スクロールするだけで閲覧できます。