
半田 豊
最近のユーザ行動観察調査(ユーザビリティテスト)では、ウェブサイトの利用、マウスやキーボードの使い方に慣れたユーザも増えてきていると感じます。そこで今回は、ユーザのタブキー利用への対応について考えてみたいと思います。
キーボードのタブキーは、通常次フィールドへのフォーカスの移動に使えます。ユーザは特にフォーム入力時に利用します。
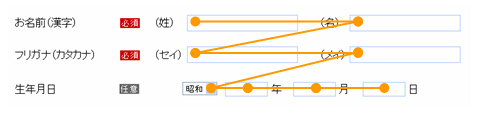
フォーム制作において、タブキーを使った時にフォーカスが移動する箇所の順番を、気にされていますでしょうか?タブキーを使って入力ボックスを移動した時に、適切な順番で、全ての入力ボックスへ移動できることが期待されます。

タブキーを使って移動するユーザにとっては、適切な順番でフォーカスが移動しない、タブキーで全ての入力ボックスへ移動できないケースが発生した場合、離脱の原因になりえます。
フォーカス移動の順番は、HTMLのtabindex属性で指定することができます。
<タグ名 tabindex=n>
またフォーカス移動を指定する場合には、最後の送信ボタンにまで移動できるよう配慮しましょう。
さらに「戻る」ボタンを配置している場合には、フォーカス移動の順番に注意する必要があります。最後の入力ボックスの次に「戻る」ボタンにフォーカスが移動してしまうと、ユーザが「送信」するつもりで誤って「戻る」を選択してしまう懸念がありますので、「送信」ボタンに先にフォーカスが移動するよう順番付けすることをお勧めします。
※「戻る」ボタンの配置は原則不要と考えます。
リセットボタンは必要か?
フォームにおける「進む」ボタンと「戻る」ボタン。どのように配置する?
今回は、特にフォームにおけるタブキー利用について考えましたが、タブキーの利用はアクセシビリティの観点からも必要となります。
WCAG2.0では、「ウェブページが順番にナビゲートできて、そのナビゲーション順序が意味あるいは操作に影響を及ぼす場合、フォーカス可能な構成要素は意味および操作性を保持した順序でフォーカスを受け取る」ことが推奨されています。
(参照) WCAG 2.0(W3C勧告)日本語訳
情報の配置及びコーディングの論理構造に問題がなければ、概ね上記推奨事項はクリアできる内容と言えますが、ウェブコンテンツをよりアクセシブルにするという観点から、一度チェックをしてみるとよいでしょう。


