ユーザビリティコンサルタント
豊永 泰士
豊永 泰士
今回はページ内リンクを使用する際の注意点について考えます。
ページ内リンクは、一つのページに盛り込むコンテンツが多いためページ縦幅が長くなる一方で、複数ページに分割するのがコンテンツ閲覧上もしくは管理上非効率になる場合に活用されます。
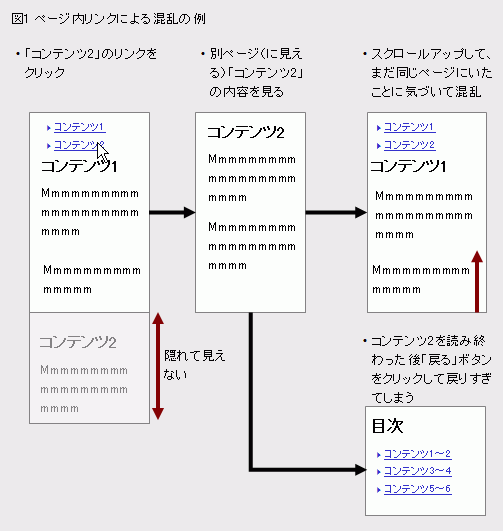
しかし、ユーザはリンクをクリックする際、そのリンクが「別ページへの移動」なのか「同一ページ内でのリンク」なのかは事前に把握していません。弊社のユーザ行動観察調査では、ページ内リンクをクリックしたユーザが、クリックした先のコンテンツをスクロールしながら閲覧する途中で、自分がクリックの前と同じページにいる(ページ内リンクだった)ことを知って混乱する行動が多く見られます。

これは、自分がページ内の移動をしていることや、現在自分がいる位置について充分なフィードバックを得ないままユーザが行動することで起こる混乱と考えられます。
ページ内リンクの利点を活かしつつ、ユーザに「現在自分がどういう状態にいるのか」を伝え、混乱を最小限に抑える方法としては以下のようなものがあります。
【クリック前】
リンクのすぐそばに、上下の動きを示すアイコンを置くことによって、そのリンクが同一ページ内での移動であることを伝えます。
【クリック時】
JavaScriptを用い、スクロールの動きを見せることで、ユーザにページ内での移動であることを示すことができます。 (参考: 三井住友銀行法人向け商品・サービス一覧)【移動後】
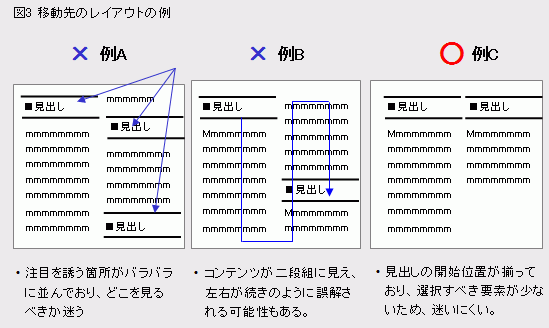
移動先のコンテンツを複数カラムで構成する場合、移動後のレイアウトによっては以下の例A、Bのようにユーザがどこを見るべきかを把握できず、混乱する場合があります。例Cのように視界に入る選択すべき要素の数を減らし、かつ見出しの開始位置をそろえることで、見るべき場所が明確になり、ユーザが迷いにくくなります。