
森 祐二
アンカーテキストによるリンクは、様々なリンク形式の中で最も古く、最も簡単で、最も慣れ親しまれているものと言えるでしょう。今回はそのテキストリンクの使い方について考えてみます。
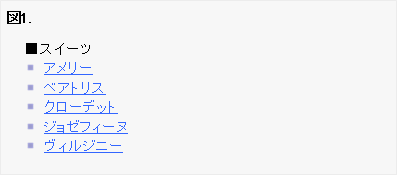
例えば食品の通販サイトで、特定のカテゴリの商品5つに対してリンクするような場合を想像してください。

いかがでしょう? どれをクリックしたいと思いましたか?
ユーザ行動観察調査でよくあるパターンとしては、「とりあえず上から順番にクリックしてみる」か「一切クリックしない」です。
ユーザは、リンクには気づいても(アイトラッキングをすると確実に視線は届いています)、クリックした先に何があるかが想像できないため、当てずっぽうの行動をするか、離脱してしまいます。
自社の製品に独自のネーミングを施して、他社との差別化を図るということ自体はよいのですが、その製品が何なのかが伝わらなければ意味がありません。
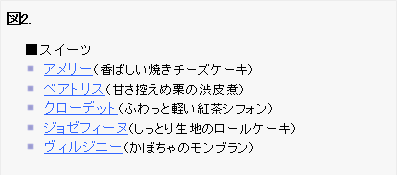
では、これではどうでしょうか?

それぞれがどんな製品かを示すテキストを添えることで、ユーザの理解が進みそうな気がしますが、残念ながらこれでも充分ではありません。
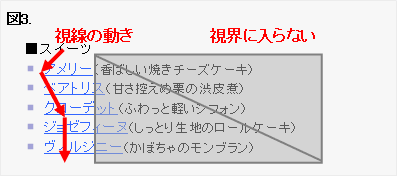
もちろん説明文までじっくり読むユーザもいますが、多くの場合、ユーザの視線は行頭のリンクのついた下線部分を走り、やはり先ほどと同じように離脱してしまいます。さらに言うと、リスト部分の行間が狭く、「見慣れないカタカナの固まり」になっていることも可読性を下げ、ユーザの意欲を下げる原因になっています。

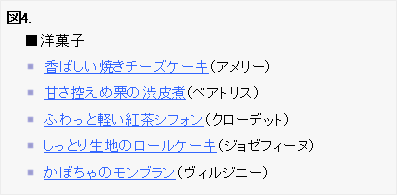
そもそものネーミングを変えられればいいのですが、そうも行かない場合、すぐできる改善としてこのような方法があります。

その製品が何なのかを端的に示すテキストをリンクとして、行頭に移動しました(行間も少し広げています)。ユーザは自分に理解できる言葉で意欲や期待を高め、次のページに行くことができます。
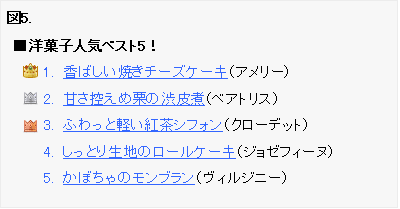
また、販売データやアクセスログをもとに、こんな工夫もできます。

ランキング形式とすることで、ユーザは自分が気になるリンクが、自分以外のユーザにも支持されているという感覚を持つため、いっそう意欲が高まります。また、興味のなかったリンクに対しても「1番人気ならついでに見てみようかな」とクリックしたくなります。
説明無しで理解できる商品・サービスで、かつマスメディア広告で認知向上のための大キャンペーンを打つような場合は別ですが、一般的には、ユーザにわかりやすい言葉をリンクにしたほうが望ましい効果が得られるでしょう。
参考記事


