
三田 明紀
最近は特にECサイトなど、画像を豊富に掲載して、見ていて楽しい魅力的なサイトが増えてきています。
しかしサイトの魅力を増す画像も、使い方を誤るとユーザをミスリードしてしまうことがあります。
今回は画像活用時の注意点をご紹介します。
写真・画像の具体的な情報は、ユーザに与える影響が大きい
ユーザはウェブサイトを閲覧する際、目につくものを拾い読みする傾向が強く、特に注目されやすいのが「写真」と「見出しのキーワード」です。
そのため、アイキャッチ画像とキーワードをあわせて配置するレイアウトは、一般的に非常に効果的です。
しかし、画像の与えるイメージは非常に具体的であるため、ユーザは画像の印象に強く引きづられてしまいます。
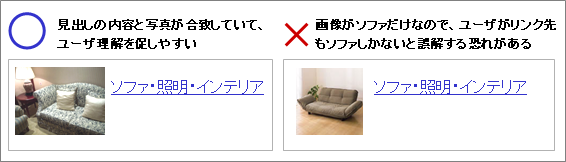
実際に弊社の調査で、照明やインテリアを探していたユーザが下図右のレイアウトを見て、読み飛ばしてしまうケースがありました。

上のケースの場合、単純に画像を削除してリンクを目立たせることでも、十分にユーザの誤解を避けることが可能でした。また画像を配置する場合でも、照明やインテリア用品を含めた室内写真の画像を用いることで、ユーザに情報が適切に伝わりやすくなりました。
サイト運営時は、常に最適の写真・画像素材があるわけではないケースも多くあると思います。しかし画像がユーザに与える影響は非常に大きいです。
「ただのアイキャッチだから」と安易に選択せず、その画像がユーザに伝えたい内容として適切か改めて一度考えてみることで、よりユーザにとって使い勝手の良いサイトを作ることが可能になります。
※参考:ベルメゾンネット(http://www.bellemaison.jp/)
カテゴリを示す画像にいくつも商品を配置し、カテゴリ内に豊富に商品があることを印象付けている。



