
大津 裕史
最近ネットブックとスマートフォンの利用者が増えているように感じます。
電子情報技術産業協会の調査結果によると、第一四半期国内PC出荷数の2割弱はネットブックとなっています。
スマートフォンの国内出荷台数を正確に知ることは難しいですが、docomoのGoogle携帯HT-03Aが流通し始めた点や、7月の日本の携帯売上でソフトバンクのiPhone3GSが1位になった点から考えるに、今後ますます利用者が増えると予想されます。
私たちとしては、このような状況下でPC向けサイトを制作する際に、ユーザビリティの観点から注意すべき点が大きく3点あると考えます。
1.回線やスペックへの配慮
近年、家庭用PCのスペックや回線環境が整い、Flashなどを用いたリッチなコンテンツも快適に利用してもらえる可能性が高くなっていますが、一方でネットブックやスマートフォンの多くはそれほど快適なスペック、回線環境が整っているとはいえません。
たとえば日本においてスマートフォンが利用する3Gハイスピードの通信速度は下り最大3.6Mbpsです。
ネットブックが利用するモバイル通信も、最新のUQ WiMAXで下り最大40Mbpsとなっており、家庭用光回線の100Mbpsと比べると、依然として見劣りする回線環境となっています。
また、iPhoneなど一部スマートフォンではFlashが機能しなかったり、機能するJavaScriptが限られていることから、満足に利用できないリッチコンテンツが多く存在します。
そのためサイトを制作する際には、ターゲットとなるユーザ層をしっかりと把握し、ネットブックやスマートフォンの利用者がどの程度存在しそうかを予測した上で、時には「FlashやJavaScriptの使用を極力避ける」といった判断も必要と考えます。
2.画面サイズへの配慮
現在では1024×768以上の画面サイズが主流になってきたので、それに対応した画面レイアウトをとることが当たり前になってきました。しかし今後は、ターゲットユーザ層によってはネットブックやスマートフォン向けの画面レイアウトが必要になってくると考えます。
結論から言うと、ネットブック・スマートフォンの画面サイズに配慮する上で最低限おさえておくべきポイントは「関連する導線をコンテンツ付近にしっかり配置すること」です。
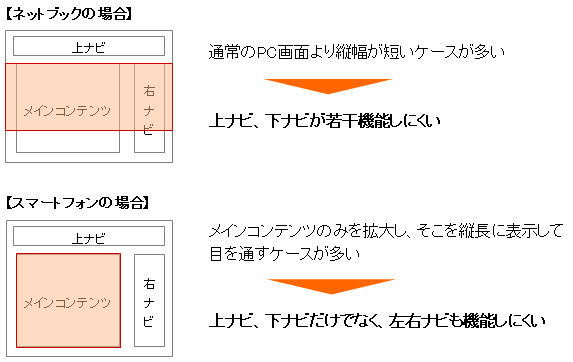
ネットブックもスマートフォンも画面サイズが小さいため、全体観を把握できるケースが限られます。これによって上下ナビゲーション、左右ナビゲーションの一部がうまく機能しない可能性が高いと考えられます。
たとえばネットブックの場合、縦幅が狭いケースが多いため、若干上ナビ下ナビが機能しづらくなります。
スマートフォンの場合は、目を通したいコンテンツにフォーカスをあて、そこを縦長の長方形で覗くといったケースが多いため、上下ナビだけでなく右ナビ左ナビも機能しづらくなります。

上記のような環境においてもアクション誘導やサイト内回遊を促進するためには、メインコンテンツ付近に関連するアクション導線や回遊導線を配置する必要があります。
もちろん通常のWebサイト制作でも充分注意すべき点ではありますが、これを機会に上記を前提としてよくよく見直してみると、ナビゲーションに頼る気持ちからコンテンツ付近に導線を配置できていないページがいくつか存在するのではないでしょうか。
また、Yahoo!などはiPhoneに向けては特別にそのデバイスに適したインターフェイスのサイトを用意しています。iPhoneユーザが多い層をターゲットとする場合にはこういった思い切った対応も重要でしょう。
※もしかするとiPhoneOS3.0の機能をフルに使うなら、iPhone向けにはサイトよりアプリケーションのほうが適切となるかもしれません。これについては今後別の機会にご説明したいと思います。
3.画面遷移数を出来るだけ減らす
「ユーザが目的を達成するまでの必要画面遷移数を減らす」ということは通常のサイト制作においても当然気をつけるべき点ですが、ネットブックやスマートフォン利用者に配慮する場合はより強く意識すべき点と考えます。
理由としては主に以下の2点が挙げられます。
(a) スペックや回線環境の不足により画面読み込みに対するユーザのストレスが生じやすい
(b) 携帯しているデバイスであるがゆえにユーザ側から特に「即時性」を期待されている
(a)は「1」で前述したため自明ですね。
(b)について少し補足すると、これまでの携帯サイト制作においても言われてきたことですが、わざわざその場で携帯デバイスを利用してサイトを訪問しているということは「今ここですぐに~したい」というニーズを持った状況にあると考えられます。
そんな時に何回もボタンを押して画面読み込みを強いられるとイライラしてしまいますよね。
携帯デバイスを利用せざるをえないユーザの期待、つまり即時性にしっかりと応えてあげることが出来れば、ユーザは気持ちよく目的が達成できるのです。
以上3点がネットブック、スマートフォン利用者に配慮する際におさえるべきポイントです。
みなさんも是非、今後サイトを制作する場合には気をつけてみてください。
【告知】 ビービットのTwitterアカウントを作成しました!
|



