
柳本 陽平
会員登録フォームや資料請求フォームでの入力作業は、多くのユーザにとって面倒で煩わしい作業です。フォームをできるだけ「簡単そう」、「手軽そう」な印象にすることは、ユーザの心理的負担を軽減するうえで重要です。
具体的には、フォームの1ページ内に表示する情報を適切な量にする、不要な入力項目を減らす、等の対応が考えられますが、一方で「コンプライアンス(法令遵守)」の立場からページ内に記載するべき「注意文言」の量は増加の一途をたどっています。
ただ、ユーザに対して丁寧に注意文言を提示すればするほど、まとめて無視されてしまったり、「簡単そう」な印象から離れて威圧感のあるページとなってしまうなど、適切にユーザに情報を伝えるという本来の意図から外れてしまいます。
今回はユーザの心理的障壁を高めることなく、コンプライアンス文言を適切に配置する方法を考えてみたいと思います。
1)注意文言をリンクにする
情報量の多い注意文言はリンクにすると必要なスペースが少なくて済むため、見た目の威圧感を低減するとともに、まとめて無視されてしまうリスクも低減します。また、必ずしも全ユーザに確認してもらう必要のない重要度の低い注意文言に関しては、まとめてページ下部に配置するなど、情報の優先度付けをすることもユーザの使い勝手を向上します。

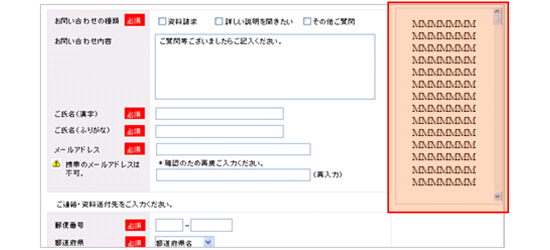
2)ページ横に注意文言エリアを設ける
「注意文言を同一ページに記載する」という前提がある場合、ページ右横に「注意文言エリア」を作成するパターンも考えられます。1ページ内の情報量はそれほど減りませんが、入力エリア内の情報量は減り、ページの縦幅も短くなるため、ユーザとしてはとっつきやすい印象になります。
この場合でも、注意文言に優先度をつけて「絶対に伝えたい情報」は入力エリアに残し、必ずしもすべてのユーザに知らせる必要のないことは「注意文言エリア」に置く、などの配慮は必要です。

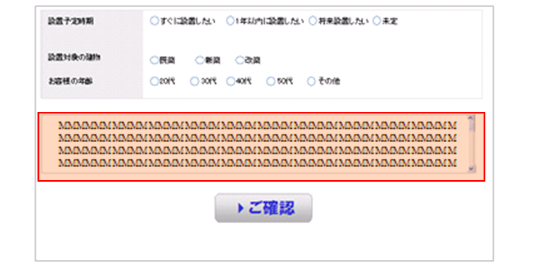
3)スクロールボックスを用いる
1)、2)のいずれの対応も難しい場合、入力エリアの導線上に記載することになりますが、ページ内が注意文言で溢れないように、分量のある注意文言はスクロールボックスに入れるなどの対応が考えられます。ページごとの構成、注意文言の重要度に応じたスペースを割り当てましょう。

いずれの対応においても、ユーザに対しきちんと確認をとる必要がある場合は、
・次へ進むボタン付近に「上記の内容を確認しました」というチェックボックスを設ける
・ボタン名を「ご利用条件を確認の上、次に進む」などに変更する
などの対応をとることで、「文言をきちんと確認しよう」というユーザ行動の強化につながります。
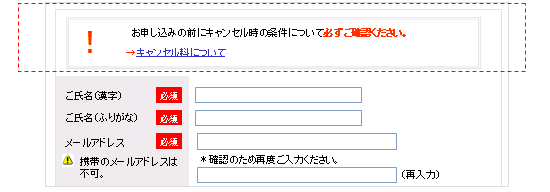
また、必ずユーザに理解してもらいたい内容がある場合には、以下のように切り出して最も目立つ箇所に提示するなど、ユーザが自然に目にするような配慮が必要です。

注意文言は「ただ置いておけばいい」というものではなく、ひとつひとつの注意文言の内容の重要性を踏まえた上で、最適な配置を工夫することが重要です。


