前田 俊幸
以前、当ユーザビリティ実践メモにて、ページ下部に並べたフッターリンクが、ユーザのサイト内回遊を促すのに有効なことをご紹介しました(詳細は「意外に効果的なフッターリンク」 をご覧下さい)。
本記事はその発展形として、上述の 「(1)サイト内回遊を促すフッターリンク」に加え、資料請求やお問い合わせ等の「(2)ビジネスゴールへ誘導するボタン」をトライアングル(三角形)状に配置する事で、コンバージョン率アップに繋がる方法をご紹介します。

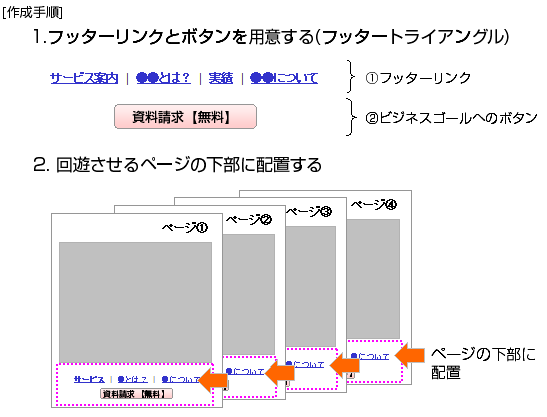
まず始めに必要な材料からご説明します。材料はたったの2つです。
- 材料1:フッターリンク
- ユーザに回遊させるページのフッターリンクを用意してください。例えば、ある保険商品の販促サイトであれば、その商品に関する一連の説明ページ(商品トップ、商品の特長、詳しい保障内容など)へのリンクをフッターに並べて配置します。
- 材料2:ビジネスゴールへのボタン画像
- ユーザをサイトのビジネスゴールへと誘導するためのボタン画像を作成してください。よくあるのは、「お問い合わせ」「資料請求」「お見積もり」などを記載したものです。 その際、極力ボタンが目立つよう、立体感を出す・他の要素と色を差別化するなど工夫を加えましょう。
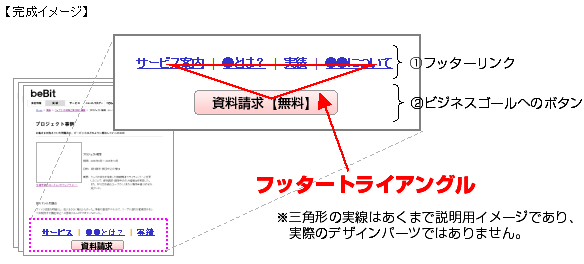
あとは、材料1で選んだ各ページのフッターエリアに、そのリンクと材料2で作成したボタンを、トライアングルに配置していくだけです。

これでフッタートライアングルの完成です。これで、ユーザに訴求力のあるページを見せることと、ビジネスゴールへの誘導がより強化されます。
さて、フッターリンクの下にボタンを追加することの意味は何でしょうか?それは、「ユーザに、ゴールを強く認識させる」ことです。
例えば、「自分の保険を見直そうかなあ」と考えて保険会社のウェブサイトで情報収集する人は、初めから資料請求をしたいと思っているでしょうか?そのようなユーザは、あくまで保険の見直しに必要な情報をなんとなく集めたいだけであり、必ずしも初めから資料請求を想定しているとは言えません。
そのようなユーザ自身の曖昧なゴール設定に対して、サイト側から(例えば)資料請求という明確なゴールを提示してあげることが重要です。
フッターリンクの下のボタンは、ユーザに対して「このサイトでのあなたのゴールはここ(資料請求ボタン)ですよ」と擦り込むための装置となります。
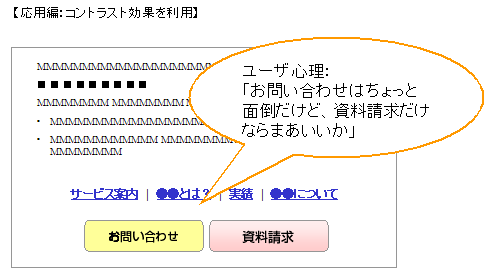
さらなる応用編として、「心理的なコントラスト効果」も活用できるでしょう。これは、ユーザの心理的負担が違って見えるビジネスゴールを2つ用意することで、一方に流しやすくするテクニックです。