ユーザビリティコンサルタント
東 美和子
東 美和子
携帯サイトを使っているとき、操作キーを連打しすぎてリンクを押し間違えた経験はありませんか。携帯サイトを設計する際は、このような「誤クリック」に配慮する必要があります。
特に注意すべきなのは、申し込みフォームや決済手続きフローのような、ユーザに一定量の文字入力や設定をしてもらった後の「申し込み」ボタンを押す画面です。
このような画面では「戻る」や「キャンセル」ボタンがセットで配置されていることが一般的であり、画面を作る際は「戻る」ボタンが間違ってクリックされないよう配慮する必要があります。しかし、携帯サイトではリンクの一つ一つにフォーカスが当たってしまうため、リンクが隣接して配置されている場合は特に「勢い余っての誤クリック」が発生する恐れが高くなるのです。
操作キーで操作をする限り、この問題の抜本的な解決は難しいのですが、以下のような次善の策をとることはできます(※効果は機種に依存します)。
- 「戻る」や「キャンセル」はボタンではなくリンクにする
ボタンよりもリンクの方が、フォーカスが当たっていることを認識しやすいためです。
- 「申し込み」ボタンと「戻る」リンクを十分に離す
「ゴールボタンの認知・クリック」と「フォーカスの移動」にタイムラグを持たせることで誤クリックを回避します。
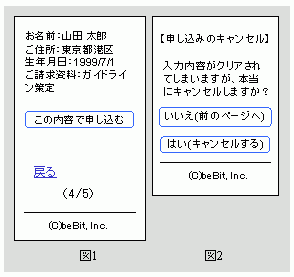
上記1、2を合わせた画面が図1です。
なお、これは「キャンセル」の場合のみですが、キャンセル意思確認画面(図2)を1ページ用意することで、誤クリックが起こった場合でもキャンセル実行は回避できます。
ユーザの入力コストを無駄にしないためにも、 誤クリック対応はぜひ頭に入れておきたいポイントです。