土井 博貴
自社商品・サービスのキャンペーンページなど、ユーザが高い期待を持ってページを閲覧する場合によく起こる問題点をご紹介します。
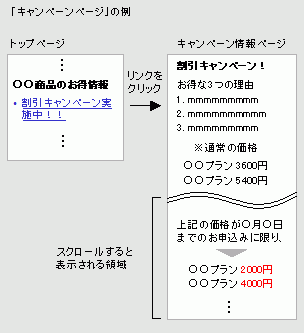
ある商品を紹介するサイトでは、以下の画面のようにトップページから割引キャンペーンページへと誘導を行い、キャンペーンの詳細や通常価格、割引後価格についての説明を行っていました。

ユーザビリティテスト(ユーザ行動観察調査)を実施すると、キャンペーン情報に興味を持ってクリックするユーザが多かったのですが、いざキャンペーンページへ遷移するとすぐに興味をなくし、ページを離脱してしまう動きが観察されました。
行動をよく観察すると、ユーザはキャンペーンページに来た後にまず価格(“通常の価格“という部分)に目が行き、これを割引後の価格だと勘違いしたために「安くなっていない」と感じ、ページを戻っていたことがわかりました。
価格には「※通常の価格」という注意書きがあり、ページをスクロールすると割引後の価格も表示されているのですが、なぜユーザは間違えてしまったのでしょうか。
このページを訪問するユーザの心理を考えてみると理由がわかります。
トップページの誘導リンクをクリックしたユーザは、「割引後はいくらなのか?」という“価格”を知りたいというニーズが大きく、キャンペーンページには当然その価格が表示されているものと期待しています。
そのため、クリックした先のページでまず目に付いた価格を、直感的に自分の求める“答え”(=割引後の価格)だと思い込んでしまったのです。
このような誤解は、キャンペーンなどユーザの期待値が高いページでよく起こる傾向があります。
このページの改善策としては、
- キャンペーンを訪問してすぐ目に付く位置に“割引後の価格”を見せること。
- 通常価格と割引価格の表示位置を離さず、ユーザが簡単に対比できるように見せること。
などの工夫をすると良いでしょう。
ページを作る際は、そのページを訪問するユーザが何を求めているのかを把握し、まずその情報をわかりやすく提示することが重要です。


