取締役
武井 由紀子
武井 由紀子
ユーザに注意を促したり、補足を伝えるために、ウェブページ上で「※」や「*」などの記号を使うことがあると思います。
これらは便利な表記ですが、使い方によっては誤解を招く原因となるので注意が必要です。
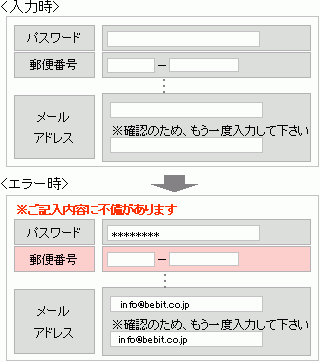
以下は、ユーザビリティテスト(ユーザ行動観察調査)でとある入力フォームの検証をしていた時の例です。エラー箇所の警告表記に注目してください。
実際のエラー箇所は、背景がピンク色に変化している「郵便番号」の部分なのですが、何人かのユーザは「メールアドレスの再入力」部分にエラーがあると勘違いしました。
これは、エラー警告文にある「※ご記入内容に不備があります」の「※」のマークと、メールアドレス部分にある「※確認のため、もう一度入力してください」の「※」を対応させて認識してしまったからです。
この例では、実際のエラー箇所(郵便番号)が警告文やその入力エリアに明示されていないことも問題です。ただ、仮に「※確認のため、もう一度入力してください」の「※」がフォーム上になかったなら、このような誤解はもっと少なかったはずです。
このような“思わぬ記号の重複”による問題はユーザビリティテスト(ユーザ行動観察調査)を行っていると他にもよく見かけます。ユーザは画面上に同じ記号がある場合、それらを対応させて意味を理解するので、誤解を生まないように注意しましょう。