マネージャー
磐前 豪
磐前 豪
ユーザにクリックしてもらいたいリンクがなかなかクリックされない。そんな悩みを抱えているWebマスターの方も多いのではないでしょうか。
今回は、視線の流れに配慮したコンテンツ配置の一例をご紹介します。
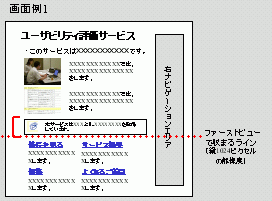
上は、ある企業サイトのサービスを紹介するページです。次のような構成です。
- 上部は、サービスの概要
- その下に、サービスに関する注意書きの説明(認可を取っているか、など)
- さらに下に、詳細ページへの振分けのリンク
このページでは、ユーザにさらに関心を持ってもらえるよう、詳細ページへと誘導したかったのですが、ユーザはそもそも下までスクロールしてくれませんでした。
注意書きの説明を枠付きで横幅いっぱいに配置したために、多くのユーザは、もうここから下は関係無いだろう、と思ったのです。
何気なく置いたコンテンツが、ユーザの視線の流れをブロックし、目的の情報までたどり着くことを阻害してしまっていたのです。
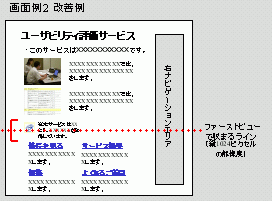
こうした場合、視線の流れを止めないためには、コンテンツを無くすことや、配置を大きく見直すことが考えられますが、例えば次のような配置にすることも一考です。
提示している情報や位置はほぼ同じですが、視線の流れを止めていたかたまりがありませんので、画面下までスクロールされる確率を上げることができます。
こうした行動は、ユーザビリティテスト(ユーザ行動観察調査)で実際のユーザの動きを観察することで明らかになりますが、ユーザ視点からコンテンツ配置を一度見直してみることで改善できる場合もあるでしょう。