マネージャー
磐前 豪
磐前 豪
ブラウザの横幅サイズに合わせてコンテンツの表示を変更するリキッドデザインは、ユーザの使い方や好みに合せて画面レイアウトを変更できることから、ユーザの立場に立ったデザインであるといえます。
横スクロールが発生しないようユーザに配慮しつつ、大きいモニターを使用している人にいかに有効に画面を使用してもらうかという問題を、リキッドデザインは解決してくれます。
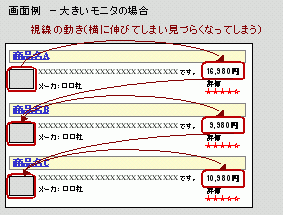
有効度の高いリキッドデザインですが、画面構成によっては、一文が横に長くなりすぎてしまい、かえって読みづらくなることがある点に注意しましょう。
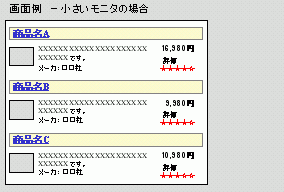
あるウェブサイトの一覧ページでは、情報が左右に広がりすぎてしまったために、ユーザに、このサイトは見づらいサイトだと判断されてしまいました。
この一覧ページは、商品名、写真、価格などから一つの要素が構成されていたのですが、ユーザはかなり広い範囲で視線を移動しながら見なければならず、かえって情報検索の効率性を落としていたのです。
もちろん、ユーザがブラウザを最大化せず、自分にとって見やすいサイズに調整すれば、この問題は解決するのですが、ブラウザの表示サイズを自ら変えるユーザは、ユーザビリティテスト(ユーザ行動観察調査)を見る限りでは、それほど多くはいません。
リキッドデザインを採用する際は、設計/制作段階で、1024×768、1280×1024などシェアの高い画面解像度を中心に、想定されるどんな画面サイズでも見やすいレイアウトになっているかどうか、忘れずに検討するようにしましょう。