
武井 由紀子
ウェブユーザが画面を上下にスクロールしながら内容を閲覧していく行動は当たり前のことと思われていますが、このユーザの動きを無視した画面設計を行ってしまう例をよく見かけます。
特に考慮不足になりがちなのは、画面の下部から上部に戻る「スクロールアップ」の動きです。
ユーザがあるページにアクセスした際、まず画面を下までスクロールしながらざっと全体を確認し、それから自分に必要な情報をゆっくり閲覧するという動きがよく見受けられます。
また、ページのメインのコンテンツを上から順に下まで読んだあと、次に見るページを探すべく、画面の下部から上部にスクロールで戻りながらリンクを探すという行動を取ることもあります。
いずれの場合にも、その画面の下部から上部へのスクロールアップの動きを取ることが多くなりますが、この時に問題が発生することがあります。
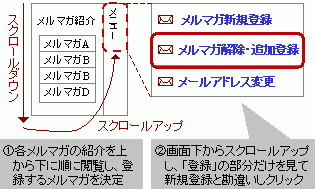
例えば、とある企業サイトの「メルマガサービス」のページを調査した時の実例。

複数のユーザがページを上からざっとスクロールしてメルマガの種類を確認し、「気に入ったから登録しよう」とスクロールアップしながら該当するキーワードを探した結果、まず目に入った「メルマガ解除・追加登録」の「登録」部分だけを見てクリックしてしまいました。さらに、「メルマガ解除・追加登録」のシステムは、メルマガを購読したことがないユーザでも使えてしまう仕組みになっていたため、最終的にユーザは実際には登録されていないメルマガを「登録できた」と勘違いしてサイトを去っていきました。
この例では、「新規登録」と「追加登録」という紛らわしい言葉を使っていたこともユーザを惑わす一つの原因になっていましたが、もしユーザがページを上から順に見たのであれば、「新規登録」を先に見ることになるため、これほど大きな勘違いをすることはなかったはずです。
ちなみに「メルマガ解除・追加登録」は「メルマガ変更・解除」という名前に修正したところ、問題は発生しなくなりました。
この例に見るように、ページは常に上からだけ見られる訳ではないことを念頭において、メニュー名やレイアウトなどを設計する必要があります。


