磐前 豪
家電製品にはじまり、不動産、旅行、レストラン、求人、金融商品など、あるサービス・商品群を検索できるサイトは、ますます多くなってきています。
今回は、そうした検索ポータルサイトのユーザビリティを取り上げます。
検索ポータルサイトに訪れたユーザは、サービス・商品を検索する際、まず初めに、主に以下のいずれかの行動パターンを取ります。
- サイトが提供する主要導線(“エリアから探す”→ “関東” など)に沿って検索結果まで遷移(移動)する
- 1つ、または2つ程度の検索条件を指定し、検索結果まで遷移(移動)する
最初から細かく条件を指定して検索するケースは、あまり多くないようです。
初めのうちは、どんな検索結果が返ってくるかわからないので、まずはざっくりと見て、そこから絞りたい、という心理によるものなのでしょう。
ユーザは、検索結果の一覧から、意中の候補が無いかどうかをチェックしていきますが、細かい条件を指定していない場合は、多数の検索結果が表示されます。
そうした時、当然、ユーザには、検索結果を絞込みたいという欲求が生じます。
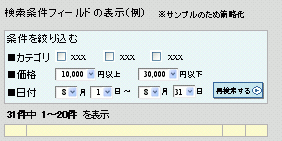
ここで、検索結果の一覧ページに絞込みができる検索フィールドがあれば、ユーザはすぐに絞込みができますが、検索フィールドが用意されていない場合は、ユーザは検索条件を指定するために、前の画面(または、検索条件を入力する画面)に遷移しなければなりません。
また、絞り込む画面があることにも気付かない場合は、ユーザはたくさんの検索結果のなかから、1つ1つチェックしていくことを強いられます。
自分の求める情報がすぐに見つかればまだ良いのですが、そうでなければ、いきおい、ユーザはやる気をなくしてしまいます。
多くの場合、一度条件を指定したとしても、ユーザは少しずつ条件を変えて検索したいと考えています。
検索結果の一覧ページでは、ユーザが繰り返し検索条件を指定/変更できるよう、検索結果の上部または下部(またはその両方)に、検索条件を入れられるフィールドを設けるようにしましょう。
上部に設けるか、下部に設けるかは、ユーザがどれくらい検索条件の指定/変更をするか、その頻度によって、決定すべきでしょう。(検索結果が数十以上返ることが多いようであれば、上部または両方に配置するのが適切です)
なお、上部に設ける場合は、このエリアが大きすぎると、ファーストビューで肝心の検索結果が表示されなくなってしまい、かえってスムーズな情報検索を阻害してしまいますので、できるだけ縦幅をコンパクトにすることが肝要です。
ユーザは、効率的に情報が探せることを期待して、検索ポータルサイトを利用するのですから、繰り返しサイトを利用してもらうためには、検索のしやすさにこそ、細心の注意を払う必要があるといえるでしょう。