
磐前 豪
インターネットでモノを買うことは、もはや珍しくなくなってきています。
とはいえ、まだそれほど慣れていない人はもちろん、何度も買ったことがあるという人でも、いざサイトで購入の手続きに入ると、間違いが無いかどうか、1つ1つの手続きには慎重になるのではないでしょうか。
意中の商品を決め、ショッピングカート(以下、カート)まで進んできた後、ふと念のため、選んだ商品に間違いがないかどうか、戻って確認した経験はありませんか?
その時は、ブラウザの「戻る」ボタンで、商品ページまで戻る人が多いのではないかと思います。
そこで選んだ商品に間違いが無ければ、カートへ戻りますが、その際、ユーザは、「カートへ入れる」ボタンを再び押してしまう傾向があるようです。
すると、どうでしょう。
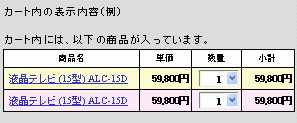
カートでは、数量が増えているか、同じ商品が2行並んでいることがあります。

ユーザにとっては、2個商品を選んだという意識は無いので、どう対処したらよいか戸惑うことになります。
弊社のユーザビリティテスト(ユーザ行動観察調査)でも、これはよく見られるパターンです。
ユーザは、インターネット上で決済をする時や、個人情報を入力する時は、通常よりも神経過敏な状態になっています。
ですので、なるべく不安な心理状態にさせない配慮をしてあげたいものです。
ここでの解決策は、同じ商品を2度、「カートに入れる」ボタンを押しても、2回分とカウントしない設計が、正解です。
なお、複数個購入する人のことを考慮し、カート内で(扱う商材によっては商品ページで) 数量変更を簡単に行えるよう、配慮することも必要です。
2度クリックしても、2個にならない。
システム側からのアプローチではなかなか出てこない設計思想ですが、イレギュラーな処理についても、ユーザがどういった状況で操作を行うかを想定し、ユーザが困惑しないアクションを返すことが、ユーザ視点に立ったサイト設計であるといえるでしょう。


