
ユーザビリティコンサルタント
玉越 大輝
玉越 大輝
携帯サイトにおいて、ユーザに入力をしてもらう画面を作成する際は、ボタンやプルダウンの違いが明確に分かる構成にしましょう。
携帯端末によっては違いが分からない機種があるためです。
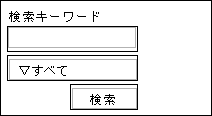
例えば、次の画面はあるメーカーの携帯端末で表示したときの画面です。それぞれどんなフォームでしょうか?

正解は、上からテキスト入力フォーム、プルダウン、ボタンです。見た目だけでは区別がつきません。
フォームの違いが分かるように、ルールを決めることも一案です。例えば、以下のルールが考えられるでしょう。
* プルダウンは左寄せにし、先頭には「▽」を付ける
* ボタンは画面の真ん中に寄せる
次のような画面にすれば、ユーザの混乱を低減できると想定されます。

携帯端末の表示特性も踏まえた上で、分かりやすい構成を心がけましょう。


