ユーザビリティコンサルタント
宮坂 祐
宮坂 祐
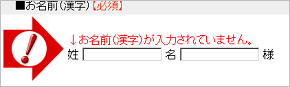
あなたのサイトでは、入力フォームでのエラー箇所のフィードバックを色を変えることだけで表現していませんか?
使用する色の種類にもよりますが、色覚障碍のユーザのことを考えると色だけでエラーのフィードバックをすることは望ましくありません。
入力フォームにおいては、エラーから如何にスムーズに復旧させるかが、脱落防止のための鍵となってきます。
エラーの箇所が誰でも瞬時に分かるような、デザイン上の工夫が望まれます。
良い例


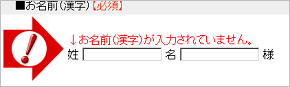
あなたのサイトでは、入力フォームでのエラー箇所のフィードバックを色を変えることだけで表現していませんか?
使用する色の種類にもよりますが、色覚障碍のユーザのことを考えると色だけでエラーのフィードバックをすることは望ましくありません。
入力フォームにおいては、エラーから如何にスムーズに復旧させるかが、脱落防止のための鍵となってきます。
エラーの箇所が誰でも瞬時に分かるような、デザイン上の工夫が望まれます。
良い例