
石橋 敦子
今回のテーマは「目線の操作」です。ユーザの視線を集める要素と遠ざける要素をうまく使い分けることで、意図通りにユーザにメッセージを伝達するためのコツをご紹介します。
ウェブサイト設計の時に役立つ7つのテクニック
- ファーストビュー
- 関連性
- 具体性
- ウェブライティング
- リンクの装飾と配置
- 目線の操作 ←今回のテーマ
- 他サイトでの慣習
「目線の操作」を構成する3つの要素
- 視線の開始位置
- 視線を集める要素
- 視線を遠ざける要素
1. 視線の開始位置
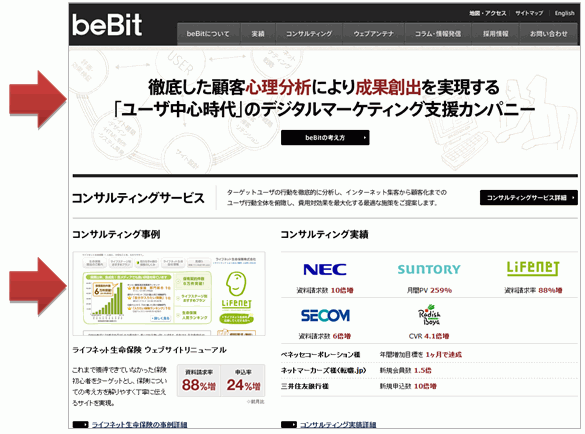
例えば、以下は弊社のHPですが、このサイトを見るときどこから見ますか?「徹底した顧客心理分析により・・・」というブランドパネルか、その下の「コンサルティング事例・実績」ではないでしょうか?
弊社HPの例

ビービットのサイトには、「ビービットは何をやっているんだろう?どのような会社なんだろう?」ということを漠然と思いながら来訪する方が多いため、その疑問に直接答えられるようメインメッセージや実績エリアに目が行くように設計してあります。
一方、ナビゲーションのエリアをグレー背景とし、ヘッダと近い色使いにしてコントラストを「やや」落とすことで、メインエリアにより自然と視線が集まるようにしてあるのです。
このように、視線の開始位置をコントロールすることによって、サイト来訪者がより目的を達成しやすいサイトにすることができます。
ぜひ皆さんも、サイトの目的に沿って、「ユーザはこのページをどこから見始めるだろう?そこから見始めて伝えたい事が伝わるだろうか?大事なことが読み飛ばされないか?」と確認してみてください。
2.視線を集める要素
視線の開始位置が定まりユーザがページを閲覧し始めた後、以下のような要素にユーザは視線を向けやすいことが、行動観察調査のアイトラッキングデータからわかっています。
- 文頭の画像(アイコン、箇条書き)
- 青字下線(リンク)
- 数字
- 太字・赤太字
- 「とは」「一覧」と書いてあるもの など
例えば、数字に着目してくれるユーザの性質を利用し、「メリットは3つです!」と最初に数と順序を明示することで、その後のコンテンツを見てもらいやすくすることもできます。
しかし、テキストリンクも書き方で無視されることがありますので、ぜひ以下のコラムも参考にしてください。
|
【参考】ユーザはリンクだけを拾い読みする 【参考】無視されるテキストリンク 【参考】見出しは冒頭15文字が勝負 |
さらに、ユーザが探索モードか回遊モードかによって見られやすくなる要素が変わることもあります。詳細は以下コラムをご確認ください。
視線を遠ざける要素
視線を集める要素と逆に、以下のような要素は注目されない傾向にあります。
- グレー系の背景色が敷いてあって、重要そうに見えないもの
- 横線が引いてあって、その下からは別のコンテンツだと思えるもの
- ファーストビューで、ちょうどページが終わっているように見えるもの
横線一本でも、ユーザの視線を遠ざける力が十分にあります。そのため、注意して利用する必要がありますが、うまく活用するとユーザをより目的に沿った形で誘導することができます。
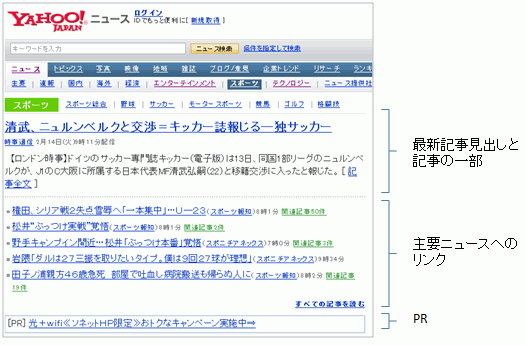
例えばYahoo!ニュース。以下のページでは、(やや淡い線でわかりづらいですが)3つのコンテンツの境目に横線が引いてあります。
Yahoo!ニュースの例

それぞれの横線があるおかげで視線をうまくコントロールされ、特に「最新記事の見出し、記事の一部」からスムーズに「記事全文」のリンクに視野が流れるようになります。逆に、この横線がなかったら、記事の続きとして関連記事リンクがあるように見えてしまうことでしょう。
このように、横線一本でも上手に活用すれば視線を本来の目的に対してスムーズに誘導することができますし、逆に本来は一緒に見て欲しいものの上に何気なく横線を引いてしまうと、とユーザの視線を遠ざけてしまうことがあるのです。
また、バナーの使い方も要注意です。自分のサイト内の重要な特集をバナーで訴求したところあまり閲覧されなかった、という話はよく聞きますが、ユーザはバナーをスルーしてしまう傾向にあるのです。以下のコラムも参考にしてください。
ここまでお伝えをしてきた3つのポイントを考慮するだけでも、サイト目的に沿ってユーザの視線を誘導することが可能です。ぜひ、あなたのサイトでも試してみてください。
さて、次回はまとめシリーズの最終回。「他サイトでの慣習」です。自サイトのことだけでなく、他サイトのことも視野に入れて設計することで、さらに強力なサイトを作ることができます。ぜひ楽しみに。


