
布袋田 由理子
実際にウェブサイトを作っていくときに役立つ7つのテクニック、第2回のテーマは「関連性」です。関連性の強い情報の見せ方について、実例や犯しやすいミスを交えて解説していきます。
ウェブサイト設計の時に役立つ7つのテクニック
- ファーストビュー
- 関連性 ←今回のテーマ
- 具体性
- ウェブライティング
- リンクの装飾と配置
- 目線の操作
- 他サイトでの慣習
まとめの第2回は「関連性」についてです。ユーザに2つの要素の関連性を認識してもらうには、1つの「まとまり」に見えることが必要です。人がどのようにまとまりを感じるかについては、ゲシュタルト心理学などの分野で議論されてきました。その中で、ウェブサイトを作る上で重要なのは、以下の2点です。
- 近接
- 閉合
1.近接
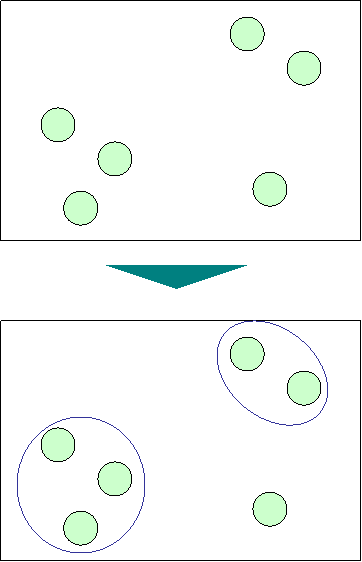
近接とは、簡単に言えば近いということです。例として、以下の図を見てください。
図1

上の図を見たときに、下の図のように右上の2つ、左下の1つをまとまりとして感じたのではないでしょうか。このように、人は近くにあるものをグルーピングする傾向があります。逆に、離れているものには関連性を感じにくいということです。
これをウェブサイトの作成に応用すると、1つのまとまりとして認識してほしい部分は他のコンテンツとスペースを空ける(文章だったら行間を空けるなど)、検索窓とと検索ボタンは近づけて設置する、といったことが考えられます。
具体的な配置の例は、以下の記事も参考にしてください。
2.閉合
閉合というと耳慣れない言葉ですが、括弧や枠で囲まれたものは「まとまり」として認識しやすい、ということです(今の文章も括弧がないと平仮名が続いて、かなり読みにくい文章になってしまいます:括弧や枠で囲まれたものはまとまりとして認識しやすい)。コンテンツの配置ということで言えば、エリアを区切ることで実現できます。
主なエリアの区切り方としては、以下のような方法があります。
- 前後の要素とのスペースを広くとる(近接の要素も含まれるため効果的です)
- 見出しの文字サイズを大きくして目立たせる
- エリアの左に画像を配置する(以下図2参照)
- エリアの左側に縦線を引く(以下図2参照)
図2

この他に、枠や横線、背景色などでエリアを明確にする方法がありますが、ユーザの視線を遮ってしまうなどの影響があるので注意が必要です。ユーザの視線への枠の影響については、以下の記事をチェックしてみてください。
以上、簡単ですがユーザに関連性を認識してもらうためのポイントをご説明しました。次回は「具体性」がテーマです。見てほしいページへのリンクをクリックしてもらうためのコツについてお伝えします。


