
石橋 敦子
サイトを運営していると、新しい機能をつける、お知らせがある等の理由で掲載するものがどんどん増えていき、気がつくと肝心のことが分かりにくくなってしまっている……ということはありませんか?
関連性が強いものは近くに置くと分かりやすくなり、見てもらえる可能性も高くなります。例えばECサイトでは通常商品の購入ボタン付近に定期購入や他商品のレコメンドを配置すれば定期購入や他商品の売り上げも期待できます。
しかし、1か所に情報を詰め込みすぎると分かりにくくなってしまい、肝心のそのページの商品の売り上げが下がってしまう…というようなことにもなりかねません。
「できるだけ情報をまとめて伝えたいけれど、わかりにくくなるのは避けたい」という場合、どこまで情報を詰め込んでいいのか判断がつかずに悩んでしまうこともよくあるのではないでしょうか。
そうした場合、いわゆる「マジックナンバー7±2」を参考に、「1エリア5要素まで」を一つの目安としてみることもおすすめです。
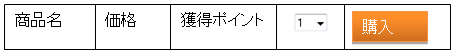
例えば、ECサイトにおいて、購入ボタン付近に以下のような情報を掲載していたとします。

- 商品名
- 価格
- 獲得ポイント
- 数量
- 購入ボタン
と現在5つの情報要素が掲載されています。
ここにさらに定期購入の導線や他商品へのレコメンドを置こうとすると「1エリア5要素まで」ではなくなってしまいます。
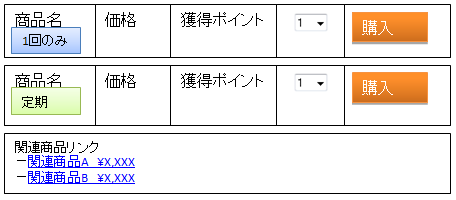
「1エリア5要素まで」を超えないようにするためには、例えば定期販売の購入のための導線についてはエリアをもう一つ増やして配置するという方法があります。他商品へのレコメンドはさらに形式を変えてエリアを増やし、以下のように配置すると分かりやすくなります。

もちろん、時と場合によって目安となる数は変わってきますが、迷った時はまずは「1エリア5要素まで」を目安としてみてください。
さらに、各要素に強弱をつけて情報を配置するとよりわかりやすいサイトとなります。(「ユーザを混乱させない表組みのコツ」)なども御覧ください。


