
竹川 深
前々回、前回に引き続き、ヘルプコンテンツの効果的な見せ方についてご紹介します。
ヘルプコンテンツは、すべての項目を羅列した「よくあるご質問」のようなページを持つだけでは不十分です。
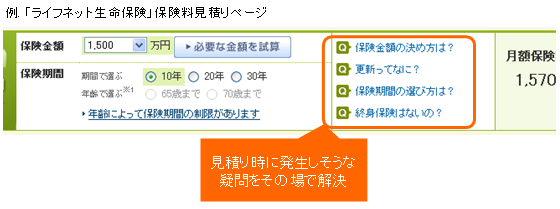
以前の実践メモでは、疑問が発生したタイミングで「その場で」参照できるよう、主要な導線となるページ内に、ヘルプ内容を露出する方法を推奨していました。
今回は、ヘルプ内容を露出する際の、具体的な2つの注意点をご紹介します。
主要導線上にヘルプ内容を露出する重要性や、典型的なユーザ行動については、以下の実践メモもあわせてご覧ください。

そこで、実際に皆様のサイトで主要導線上にヘルプ内容を露出させる際の注意点を、以下の2つにまとめています。
注意点1. 同一ウィンドウでヘルプページに遷移させない
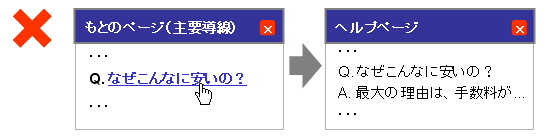
ヘルプが掲載された別のページに「同一ウィンドウで遷移させる」(ページが完全に切り替わる)という方法はお勧めできません。
ページが完全に切り替わると、もとのページに戻るためには「戻る」ボタンを使う必要があり、主要導線から離れてしまいやすいためです。

では、どのような見せ方が適切なのでしょうか。注意点2では、ユーザから主要導線に戻りやすい3つの見せ方と、その使い分けをご紹介します。
注意点2. 「情報量」と「内容の重要性」によって見せ方を変える
ユーザが主要導線に戻りやすい見せ方には、大きく3つのパターンがあります。

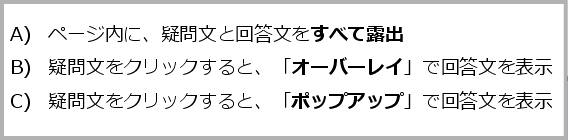
「ヘルプの情報量」と「ヘルプ内容の重要性(見せたい度合い)」によって、適切な見せ方が違います。主に、載せられる情報量は、A)よりB)C)の方が多い一方、B)C)はA)より見てもらえる確度は下がるという違いがあります。
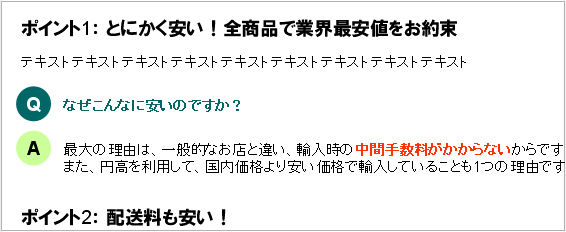
A) ページ内に、疑問文と回答文をすべて露出
ヘルプの内容を、主要導線のページ内にそのまま記載します。ページ内に記載するため、当然主要導線から離れることはありません。
ただし、主要導線を遮って提示するため、
- 絶対に見てほしいヘルプ、商品のアピールになるヘルプ
- 情報量が少ないヘルプ
に適しています。

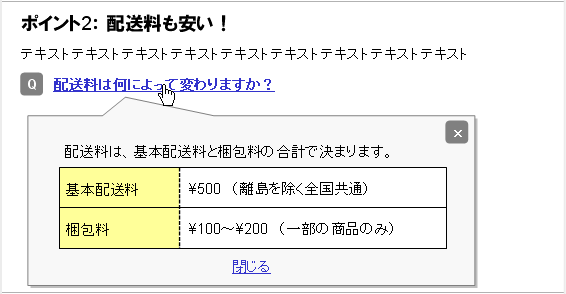
B) 疑問文をクリックすると、「オーバーレイ」で回答文を表示
主要導線のページ内には疑問文のみ露出し、疑問文をクリックすると、オーバーレイ(上に重ねる)で回答文を表示します。「閉じる」ボタンを押すことで、簡単に主要導線に戻ってくることができます。
また、回答を見るために1クリック必要なので、
- 必要なときに参照できれば良いヘルプ
- 情報量が多いヘルプ、図や表を含むヘルプ
に適しています。

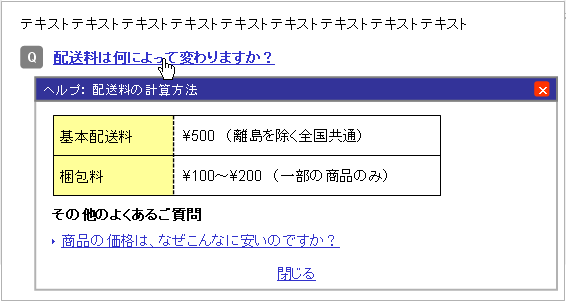
C) 疑問文をクリックすると、「ポップアップ」で回答文を表示
主要導線のページ内には疑問文のみ露出し、疑問文をクリックすると、ポップアップ(小さな別ウィンドウ)で回答文を表示します。オーバーレイ表示と同様に、「閉じる」ボタンを押すことで、簡単に主要導線に戻れます。
オーバーレイ表示と同様の特徴を持ちますが、特に、ウィンドウ内にリンクを配置することが可能であるため、
- 他のヘルプ項目にも回遊して見てもらいたいヘルプ
に適しています。

以上のように、「情報量」や「ヘルプ内容の重要性」によって、見せ方を使い分けると効果的です。
ヘルプコンテンツは、ユーザをビジネスゴールに誘導する強力な武器になります。情報量や内容の重要性に合った見せ方を選べているか、一度見直してみてはいかがでしょうか。


