
柳本 陽平
コンバージョン率向上を考えた場合、エントリーフォーム最適化(EFO)など、フォーム内の改善に意識が向きがちですが、実はフォームに入る前の段階にも改善すべき点が残されている場合があります。
今回はフォームに入る前のページでよくみられる、ユーザのつまずきやすいポイントをご説明します。
◆つまずきやすいポイント1
-ユーザが予想していないキーワードで誘導しているウェブサイトを訪問しているユーザにとって、個人情報の入力などの手続き行為は主目的ではありません。商品を購入したり、申し込み後にサービスを利用することが本当の目的です。その目的に早く到達するため、手続き行為にはできるだけ手間をかけず、手早く終わらせようとする傾向が見られます。
ここで、注意が必要なのが手続きの途中に会員登録のステップがあるケースです。
ECサイトでは「購入」の手続きの途中で「既存/新規ユーザ」の振り分けが行われる場合がありますが、ユーザは手続きのステップとして「会員登録」が必要あることを必ずしも事前に意識していません。
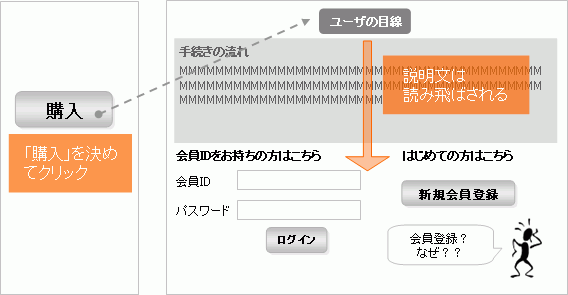
手続きを「手早く終わらせたい」ユーザは「手続きの流れ」などの説明を読み飛ばす傾向があるため、唐突に会員登録の手順に行き当たり、困惑してしまいます。
例えば、「購入ボタン」を押した次のページで、「手続きの流れ」の説明と「新規会員登録」ボタンが用意されていても、説明を読み飛ばして進む(大多数の)ユーザにとって「購入」と「会員登録」との関係性は明確ではありません。
「なぜ会員登録しなくてはいけないのか?」、「購入するには「会員登録」は必須なのか」、「このステップを省略できないのか」などユーザを考えさせてしまいます。

弊社で行ったユーザ行動観察調査では一旦は購入すると決めたユーザが、「会員登録」ボタンで行き詰まり、「別に会員登録がしたいわけではない」と離脱してしまうケースが見られました。
そのサイト、サービスが「会員でなくても利用できる」場合やユーザが「頻繁に利用するわけではない」と考えているような場合には特に注意が必要です。
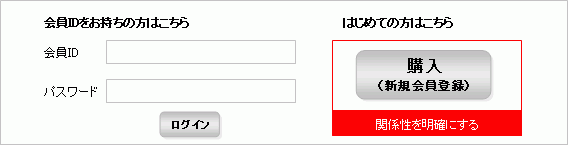
簡単な対策としてはボタンのラベル名を「会員登録」から「購入(会員登録)」とし、ユーザが意図している手続きとの関連性を明確することで、「申し込み手順」が読み飛ばされた場合でも支障が出ないようにする、といった方法が考えられます。

◆つまずきやすいポイント2
-ユーザが予想していない振り分けをしているサービスによっては、複数のコースがあり、「コースごとに申し込み方法が違う」場合があります。ウェブサイト上では申込手続きに進む前にそれぞれの申し込み方法に振り分けを行う必要がありますが、多くのユーザは、コースごとに異なる申し込み方法が用意されている、ということを予想していません。そのため、真っ先に目についた「それらしい」ボタンやリンクに飛びついてしましい、正しい振り分け先に進めないケースが見られます。
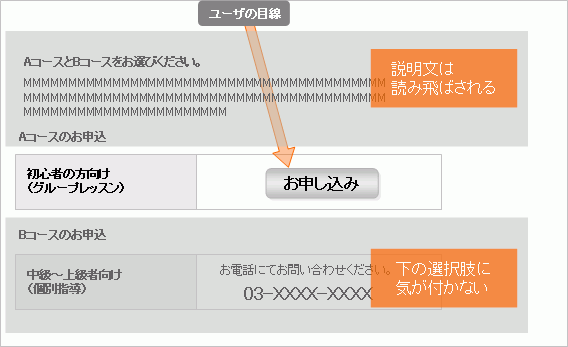
以下の例では、AコースとBコース、それぞれの申し込み方法に振り分けを行っていたのですが、Bコースに申し込みたいユーザでも、誤って1番上のAコースの申し込みに入るケースが見られました。

元々、「コースごとに申し込み方法が違う」といったことをユーザは予想していないため、ユーザは自分が行いたい手続きに関するキーワード(「申し込み」や「購入」など)が目に入ると、すぐにそこを押してしまいます。
目的に向けて特定の情報やアクションボタンを探しているとき、ユーザの視界は非常に狭くなっており、周囲の説明文言に意識が向きにくく、振り分けの文言も見落とされてしまいます。
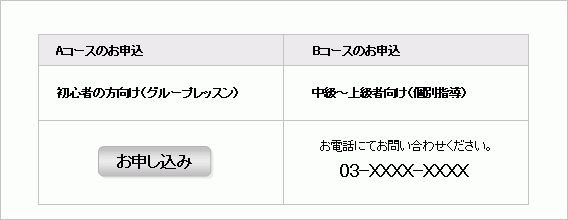
この場合の対策として、選択肢を横に並べることで、振り分けの関係性を明確にし、説明を読まなくても直感的に理解できるようにする方法がとれます。

今回は、フォームに入る前につまずきやすいポイントを紹介しました。
手続きの流れが既に頭に入っているサイト制作者側の目線だけで制作すると、どうしてもユーザが想定していないキーワードを使ったり誘導や分りにくい振り分けを行ってしまいます。
既に言い尽くされていることではありますが、設計ができた段階で、手続きに全く知識のない方に簡単なユーザビリティテストを行うことが手軽な対策としておすすめです。


