
ユーザビリティコンサルタント
三田 明紀
三田 明紀
お問い合わせコストを節約するため、ウェブサイトに「よくあるご質問」や「アフターサービス情報」等を豊富に掲載して、ユーザの自己解決を促すケースが多くなってきています。
一方で、インターネットに不慣れなユーザ(以下:初心者)が利用するにはハードルが高いサポートページも多く存在します。
今回は、特に初心者向けにサポート情報を提供する際のポイントをご紹介します。
1. 導線をシンプルにする
サポート情報を提供する上で最も重要なことは、ユーザが目的の情報にスムーズにアクセスできるようにすることです。そこでサポートページでは、「一本道で目的の情報にたどり着ける」ように導線設計をすることが重要です。 一般的には、「商品カテゴリから探す」、「型番から探す」、「よくあるご質問から探す」など、色々な探し方が出来たほうが、ユーザビリティーが高い傾向があります。しかしこの一般則は、初心者がサポートページを利用する場合には必ずしも当てはまりません。 実際、弊社のユーザ行動観察調査で、複数の探し方があるせいでどこから探せばよいのか迷ってしまい、結局電話で問い合わせてしまうケースがありました。 もちろん、複数の探し方を提供することが常に悪いわけではありません。導線に強弱をつけて、まず「選んでもらいたい探し方」をユーザに提案することが重要です。参考:YAMAHA サポート・お問い合わせ > 楽器・音楽関連製品(http://www.yamaha.co.jp/support/musical_products/index.html)
製品から選んでもらうことを最優先に目立たせて、他の導線にはユーザの視線が
行きにくくなっている

2. 文字だけのページにしない
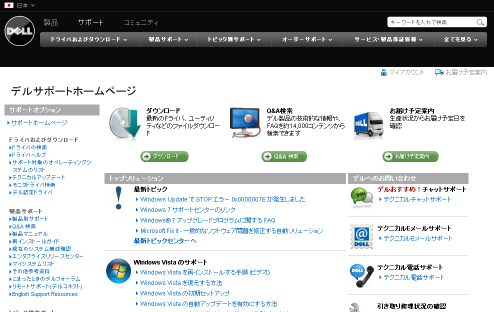
特に初心者にサポートページを利用してもらうためには、「アイコンやイラスト、配色などを活用して、難しいという印象を和らげる」ことが重要です。 サポートページでは特に意識をしていないと、出来るだけ多くのトラブルに対応できるようにと、文字情報やリンクが整然と並んだだけのページになりがちです。 しかし文字情報だけのページの場合、「詳しい人が使うためのページで、自分向けではない」と思ってしまい、サポート情報の利用をあきらめてしまったケースがユーザ行動観察調査の中で見られました。参考:デルサポートホームページ(http://supportapj.dell.com/support/index.aspx?c=jp&l=ja&s=gen)
分かりやすくアイコンが設置されていて、ユーザが必要な情報にアクセスしやすい

こうしたちょっとした工夫でも、ユーザに与える印象は大きく変わる場合があります。
使ってもらいたいユーザは誰か、そのユーザはどう思うか、を意識し続けることで、より良いサイト構築が可能となるはずです。


