
森 祐二
今回は、携帯端末向けサイトでのフォーム作りのヒントをいくつかご紹介します。
携帯端末向けサイトの設計については本連載の中で何度か取り上げていますので、下記のページも参考にしてください。
さて、携帯サイトのフォームの入力効率を上げる(完遂率を上げる)には、まず項目数を少なくして入力負荷を減らすことが第一です。
しかしビジネス上の要件から、項目数を減らすことにも限界があります。そこで、入力時のボタン操作など、「ユーザの操作面の負担を少なくする」ことを考えましょう。
1. 入力文字種を指定する
テキストエリアの属性としてistyleを指定することで、入力文字種の「全角かな」「半角カナ」「英文字」「数字」をページ側で指定することができます。携帯電話では文字入力モードを変更するために、2-3回(十字キーを使う場合はもっと多くなります)ボタンを押さなければなりませんので、この指定だけでもユーザの負担は大きく減ります。
※タグや属性の詳細な仕様に関しては各キャリア、もしくは端末メーカーの情報をご確認ください。
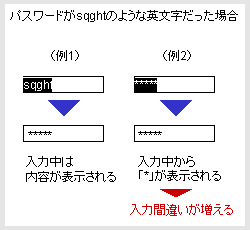
2. パスワードに英文字を許容するときはpassword属性を使わない
パスワードを英文字も含めて設定してもらう場合には、テキストエリアには「INPUT type="password"」ではなく「INPUT type="text"」を使うことをお勧めします。password属性を使うと、フォーム上の表記が「*****」のようになります(機種によって、入力中から「*****」になる場合と、決定後に「*****」になる場合があります)。

携帯電話では、アルファベット入力は数字キーを複数回押すことで行うため、通常のフルキーボードに比べて「自分が打った文字が何か」が認識しにくいという特徴があります。したがって、ユーザにとってはディスプレイ上の表記からのフィードバックが重要となります。
弊社のユーザ行動観察調査の中では、入力中から「*****」という表記になることで、打ち間違いが容易に発生することがわかっています。
ですので、セキュリティ上の重要度も勘案しつつ、
- 数字のみとして、「*****」のように表記
- 英文字を許容し、「*****」のように表記
- 英文字を許容し、登録時のみ「sqghf」のように表記
- 英文字を許容し、つねに「sqghf」のように表記
などの方法から、もっとも間違いが少なく、かつ完遂率の高いものを選ぶようにするとよいでしょう。
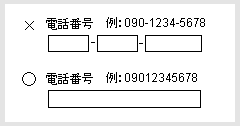
3. 電話番号・郵便番号の入力ボックスは分割しない。ハイフンは使わない
携帯電話の電話番号表記は「09012345678」などハイフンを使わないものが基本です。また、以前ご紹介したように、プロフィールからの引用が頻繁に使われることを考慮すると、入力欄を分割したり、ハイフンの入力を要求したりすることには無理があります。

郵便番号に関しても、半角数字の入力モードから記号を呼び出し、ハイフンを選ぶという操作が面倒なため、ユーザに負担を感じさせる原因となります。
以上のような点にも注意し、ユーザにやさしく、ビジネスに貢献する携帯フォームを作ってください。


