西脇 純平
メールマガジン、オンライン査定、会員限定サービスなど、ウェブ上のサービスを申し込む際、申し込み直前にサンプル画面を見るユーザ行動が多く観察されます。
ユーザはただ念のためにサンプルを見るケースもありますが、サンプルを見てそのサービスに申し込むかどうかを判断するケースもあり、サンプルはユーザの意思決定後押しする役割があると言えます。
今回はそのサンプルの見せ方のちょっとした注意点をご紹介します。
注意点1.サンプルを隠さない
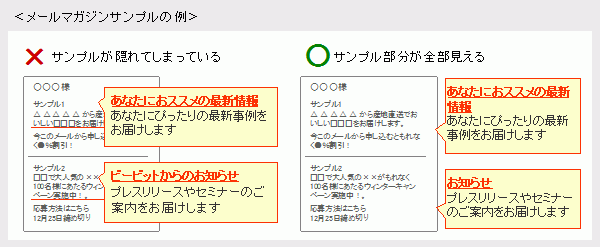
サービスのメリットをしっかりと伝えたいが故に、説明の表示ばかりが大きくなり、サンプルが隠れてしまっているケースを目にすることがあります(下図左側)。この場合、ユーザからは「サンプルが見たかったのに、サンプルが見えない」という不満が聞かれます。

サービス内容を伝えることも重要ですが、サンプルそのものが隠れてしまうと、ユーザが強い不満を抱く可能性があります。サービス内容はサンプルを邪魔しないように、またはサンプル画面を開く手前のページできちんと説明するのが良いでしょう。
注意点2.サンプルは実物で
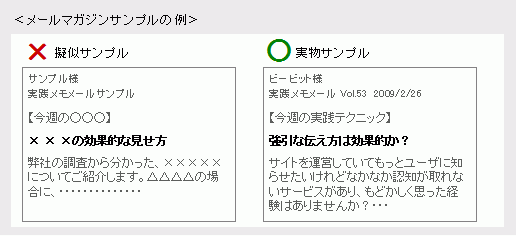
サンプルが、当たり障りの無いように作られた擬似サンプルとなっているケースもよく見られます。 明らかに実在しない名称が用いられいたり、下図左側のように「○○○」などの記号になっているケースです。
この場合も、ユーザから「結局どんなものなのか分からない」という声が聞かれます。

掲載許可を取る手間がかかる、古い情報が載ってしまうなど、実物を掲載しづらいこともあると思われます。しかしユーザに「本当のところはどうなのか」という疑問を抱かせるよりは、ありのままを見せる、または出来る限り実物に近いものを見せる方が、結果的にユーザの安心につながります。
ユーザの意思決定を後押しするはずのサンプルが、ユーザの不満や不安を招いてしまっては本末転倒です。「サンプル」というリンクをクリックする時のユーザ心理を考え、実物をそのまま見せてみてはいかがでしょうか。