
森川 洸
サイトを運営していてもっとユーザに知らせたいけれどなかなか認知が取れないサービスがあり、もどかしく思った経験はありませんか?今回は、「ユーザに強制的に情報を見せる」例についてご紹介したいと思います。
ある会員制サイトでは、ユーザに対してより積極的に新サービスを訴求する方法を検討していました。
このサイトでは、ほとんどのユーザがログインするとまず最新情報ページを閲覧し、すぐにログアウトするか他の個別のサービスページに遷移してしまうため、最新情報ページでいかに新しいサービスを訴求するかが課題となっていました。
このような場合、よく使われる手法として以下のようなものがあります。
- ポップアップウインドウ
- ウェルカムページでのFlashムービー
- 動画の自動再生
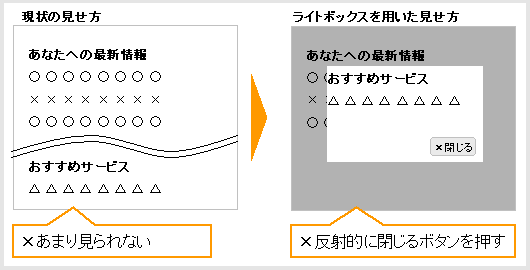
- ライトボックス(同一画面上にレイヤーを重ね、背景を暗くすることで上レイヤーに注目させる手法)
このサイトでは、ライトボックスによる情報訴求が注目度が高く有効であるという仮説を立て、ログインしたユーザが最新情報ページへ移動すると同時に自動的にライトボックスを表示し、新サービスの訴求を行う機能を簡易的に実装しました。
このページに対してユーザ行動観察調査を行うと、ほとんどのユーザがライトボックスが表示された瞬間に反射的に「閉じる」ボタンをクリックし、内容を認知することなく閉じてしまうという行動が見られました。

ユーザがこのような行動をとった原因としては、次のようなものが考えられます。
- 一刻も早くいつもの最新情報を見たかったのに、邪魔をされたと感じた
- 出てきたボックスが自分には関係のない「広告」として受け止められた
- 意図しないポップアップウインドウ(的なもの)に対する条件反射
これは、ユーザの情報収集の流れを強制的に中断するような見せ方はユーザの反発を招くばかりでなく、情報訴求効果もほとんど得られないことを示した例として捉えることができます。
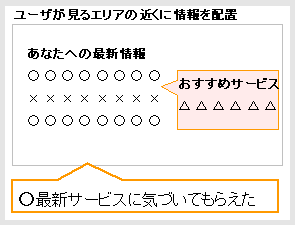
今回のケースでは、最新情報ページ内のユーザが必ずチェックするエリアのすぐそばに訴求したい情報を掲載するという手法が有効でした。

ユーザの操作を中断させて情報訴求を行う方法は一見良さそうに思われますが、逆効果になる可能性が高くなります。やはり、ユーザの行動を邪魔しない形でのさりげない情報提示が有効です。


