
酒巻 厚志
今回は、ウェブメールを題材として、ちょっとした工夫でウェブサイトのユーザビリティをあげるためのコツを取り上げます。
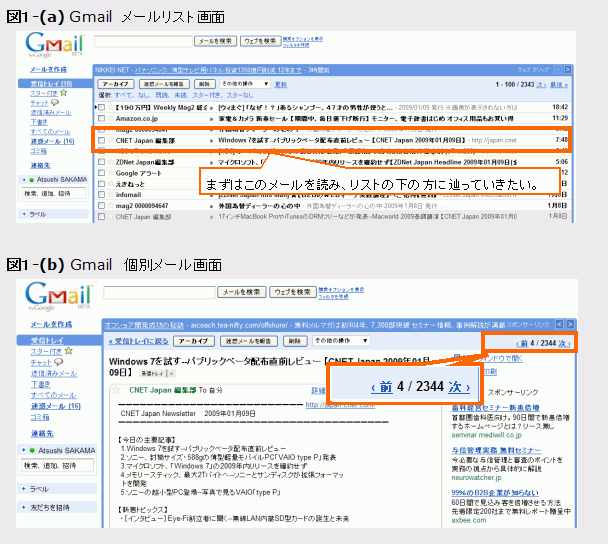
筆者はGmailを使っているのですが、使い方を迷ってしまうことがあります。例えば図1-(a)のような画面から図1-(b)の画面に移動し、古いメールを読んでいきたい(リストを下に辿っていきたい)場合です。

このとき、見ているメールよりも古いメールを読みたいのにも関わらず、「前」をクリックしてしまい、新しいメールへページを送ってしまうのです。もちろん、すぐに気づいて読みたいメールへ移動するのですが、ウェブサイト上ではこのような小さいストレスでも、ユーザの離脱を招きかねません。
この画面の場合、以下の工夫を行うことで、利用の際のストレスを軽減できるでしょう。
1.適切なリンク文言を利用する
2.ユーザの心理状況に応じたメタファー(記号)を利用する
■1点目:適切なリンク文言を利用する
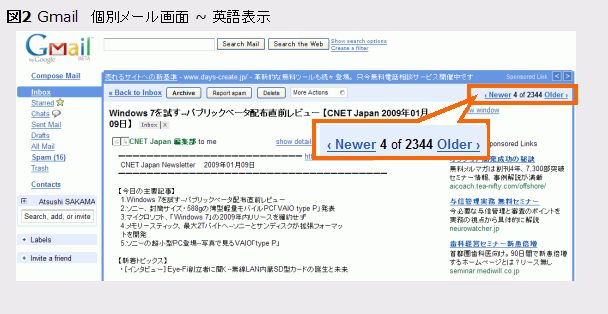
「前」か「次」という文言は、一瞬では古いメール、新しいメールのどちらに移動するのかがわかりません。 ここで、同じGmailの英語版の表現を見てみましょう。(図2参照)
英語版では「newer」、「older」となっています。
日本語では「前」という文言が意味しているものが
- リストの前の番号なのか
- 時間的に前(に来たもの)なのか
を判断しなくてはなりません。
一方、英語版では「Newer」(older)と、時間(日時)を連想させる文言が明確に用いられているため、ユーザの迷いは軽減されます。
■2点目:ユーザの心理状況に応じたメタファー(記号)を利用する
Gmailではリンクのエレメントとして「<」、「>」のような左右を連想される記号が用いられているのですが、この記号がユーザの利用時のマインドと合致していないことが懸念されます。(図1-(b)参照)メーラーのリスト表示では、日時の新しいものから順に並んでいることが暗黙の了解になっているため、ユーザが
- 古いメールを読みたいときにはリストを下に辿る
- 新しいメールを読みたいときにはリストを上に辿る
というイメージを持っている可能性が高いと考えられます。
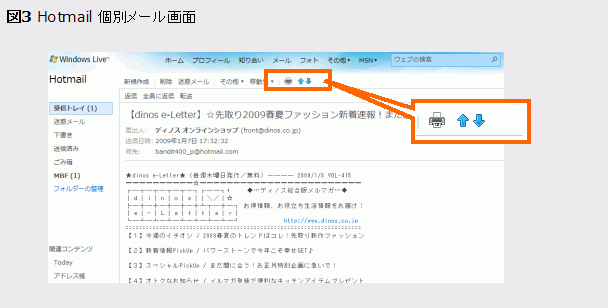
この場合、左右を連想させる記号よりも、上下を連想させる記号のほうがユーザにすんなりと受け入れられるでしょう。実際、Hotmailでは上下を連想される矢印のメタファーが利用されています。(図3)

今回はウェブアプリを例としてとりあげましたが、ウェブサイトを作成する際にも前後の画面とのつながりや利用する文脈に沿っているかどうかを考え、適切なリンク文言・メタファーを適用することが重要です。


