
三田 明紀
ウェブサイトを制作していると、どうしても長い文章を掲載しなければいけない場面に遭遇します。
今回は、文章を読みやすくする「見せ方」の方法を、例を元にご紹介いたします。
※ 読みやすい文章の書き方を知りたい方は、当ブログ内のウェブライティングをご覧ください。

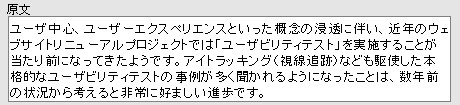
方法1.文字サイズを大きくする

最も基本的な方法ですが、最も効果的です。文字サイズを大きくするだけでも「見やすさ」は格段に向上します。
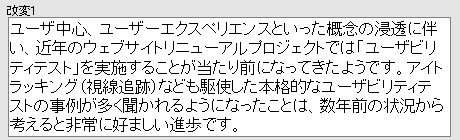
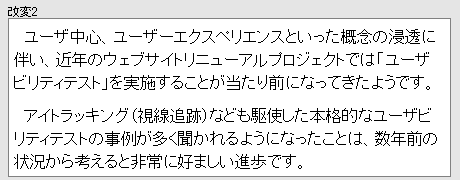
方法2.行間・改行・インデントを適切に取る

方法1.と同じく基本的な手法ですが、こちらも効果的な手法です。方法1.と組み合わせることで、ほとんどのサイトでは問題がないレベルにまで「見やすさ」は向上するでしょう。
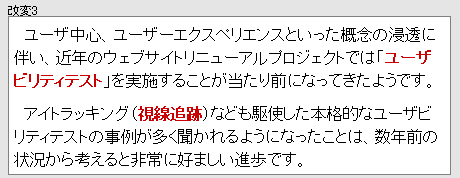
方法3.キーワードを目立たせる

文中で重要なキーワードを太字にしたり、文字色をつけることで文章にメリハリをつけて見やすくすることができます。
キーワードを装飾することで、単に目立たせて読み手に意識させるだけでなく、一行を読み終えたユーザが視線を右から左へ戻す時の目印として読み進める助けとなります。
ただし、あまり多くのキーワードを装飾してしまうと効果が無くなるので注意してください。
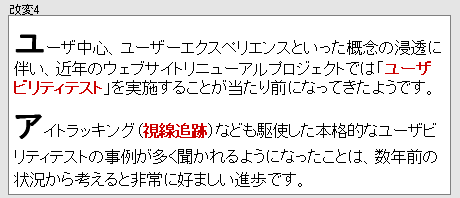
方法4.1文字目だけを非常に大きくする

アイキャッチとして、1文字目を大きく表示することで文章にメリハリをつけ、ユーザがどこまで読んだかを分かりやすくすることができます。
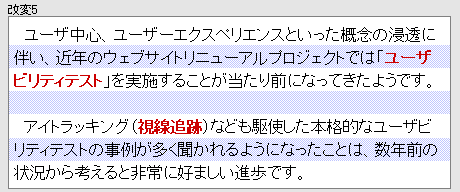
方法5.背景色を活用する

背景色で一行ごとに境界を作ることで、ユーザが今どの行を読んでいるのかを分かりやすくすることができます。
この方法は、1行の文字数や高さが揃えやすい携帯サイトやソフト・アプリケーションの文字表示での活用が期待できます。
ただし、ユーザが文字サイズを変更したり、ブラウザによって表示される文字の大きさが異なる一般のWebページでは、1行ごとのレイアウトが崩れる可能性が高いため、使用には注意が必要です。
以上のように、文章を見やすくするには、文章に「メリハリをつけ」て、ユーザが「どこを読んでいるかすぐ分かる」ようにすることが重要です。


