
前田 俊幸
今回は、UXmatters掲載のColleen Jones氏による記事、“Winning Considerations for Interactive Content”をご紹介いたします。
近年ではAjaxの流行も手伝って先進的なUIが日夜開発され、WEBサイトにおけるコンテンツの見せ方に選択の幅が広がっています。しかし、ともすると先進性にこだわるあまり、ユーザへの適切なタイミングで適切なコンテンツを提示する配慮が損なわれ、ビジネス的なデメリットを被る可能性があります。
Jones氏は、Ajaxを使ったタブ切り替えなどインタラクティブにコンテンツを提示するUIを用いた際の、ユーザビリティやビジネス効果(ユーザの説得)といった観点での注意点を紹介しています。以下では、その中から2つの事例をご紹介いたします。
ユーザビリティへの配慮
コンテンツを参照しにくくしていないか?
Ajaxにより、ページ遷移をしないコンテンツの見せ方が普及しつつあります。よく見られるケースとしてタブ形式のインタフェースがあります(図1)。このタイプのUIでは、素早いコンテンツの切り替えができる反面、切り替えたコンテンツはページとして存在しないため、後からユーザが参照しづらいデメリットが生じることをJones氏は指摘しています。例えば、ユーザがあるタブのコンテンツを友達と共有したいと思っても、そのコンテンツはページとして存在しないため、リンクを送っただけでは友達は別のコンテンツを見てしまうかもしれません。それ以外にも、「ブックマークしたとき」「ブラウザの戻るボタンで戻ったとき」なども、ユーザの混乱を招く可能性があります。
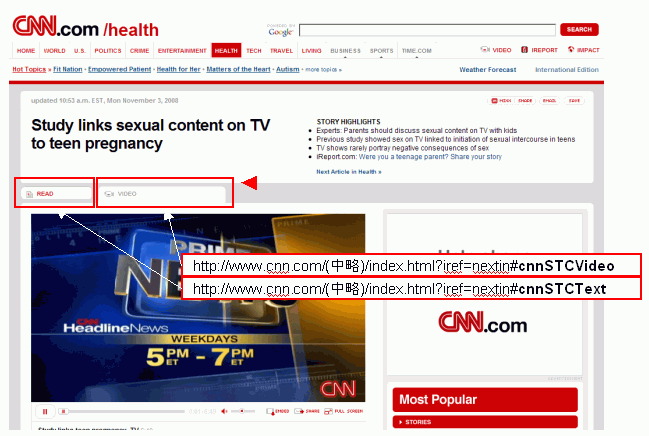
CNN.comでは、このようなケースにおいて良い対処をしています(図1) 。図1では、ある記事に対して、テキスト版とビデオ版の2種類のコンテンツを、ページ遷移のないタブ形式のインタフェースで提供しています。それだけではなく、タブを切り替えた際のURLを独自のものになるようにしているため、ユーザがビデオ版をお気に入り登録することも可能になっています。
図1 - CNN.comのニュース記事ページ
「READ」「VIDEO」のタブを切り替えると、ページ遷移はしないがURLが切り替わっているため、異なるページとしてブックマークできる

上記のように、インタラクティブにコンテンツを見せる場合は、そのコンテンツがユーザにどのように使われるのか網羅的に知っておく必要がありそうです。
1つのやり方としては、コンテンツ閲覧前後のユーザの心理を洗い出してみることが良いと思われます。例えば、コンテンツを見た後、印刷しようとしないか、ソーシャルブックマークに登録しようとしないか、ブログからリンクしようとするか、SEO上どんなリンクテキストで引用してもらうか(見出しがいらないか)など、状況によって様々考えられそうです。
また、自分以外のユーザ(身近な人でかまいません)で簡易にテストすることで、自分の気づかなかった意外な盲点が発見できますので、是非お試しください。
ユーザの説得への配慮
ビジネス的な好機を逃していないか?
ユーザが購入アクションをとる時など、ビジネス上重要なタイミングにおいて、先進的なコンテンツの見せ方が有効活用できる場合があります。
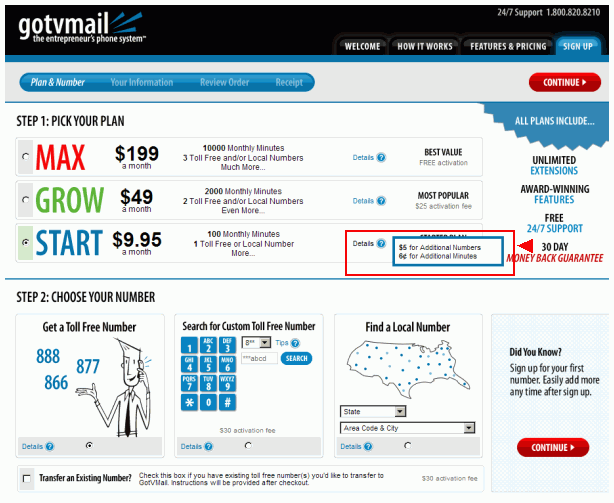
例えば、スタートアップ企業向けに電話システムを提供するGotvmail.com(図2)では、ユーザが申込みフォームに遷移した重要な局面にて、リッチなUIを使って離脱を防ごうとしています。
図2のように、ユーザが申込みプランを選択する際、プランの詳細について再確認したくなるかもしません。その場合、別ページを設けて確認できるようにすることも考えられますが、購入意欲が減退する可能性が生まれてしまいます。そこで、極力ページ遷移を生じないよう、Javascriptのレイヤー表示により、簡易に内容を確認出来るよう対処をしています。
図2 - 企業向け電話システム「gotvmail」の申込ページ
ユーザが申込みプランを選択する際、プランの詳細について再確認したくなることを想定し、ページ遷移をしなくとも、Javascriptのレイヤー表示で簡易的にプラン詳細を確認出来るよう対処

(ご参考)上記のような、入力フォームにおけるヘルプの提示方法は、『【海外事例に学ぶ】入力フォームにおける、ヘルプテキストの効果的な表示方法』もご参考ください。
上記のような、ビジネス成果に直結する入力フォームでは、いかにユーザを素早くスムーズに完了まで至らせられるかが勝負になります。そこで、ユーザが必ず通るページの流れ(クリティカルパス)を考えた後、それを「もっと短くできないか」「流れの途中でユーザが見たい補足情報をうまく見せられないか」を検討することで、インタラクティブな見せ方による改善の余地が思いつくでしょう。
出展: Colleen Jones, “Winning Considerations for Interactive Content” (UXmatters)


