
垣内 勇威
今回はユーザビリティテスト(ユーザ行動観察調査)の結果から、関連性のある要素同士を離して配置してしまったことで混乱を招いたケースをご紹介します。
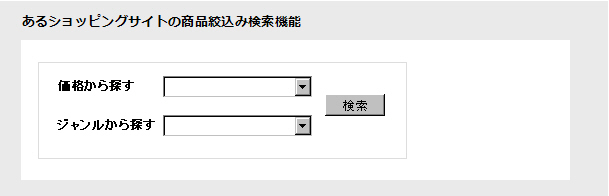
あるショッピングサイトでは、商品絞込みのために、「価格から探す」と「ジャンルから探す」の2つの検索を用意していました。(下図参照)

上記の検索は、「価格」と「ジャンル」の両方をプルダウンメニューで選択した後、右の「検索」ボタンをクリックすることで、AND検索を実行できます。(「価格」と「ジャンル」のどちらか一方だけでも検索可能です。)
一見、問題のなさそうな画面ではありますが、ユーザビリティテスト(ユーザ行動観察調査)の結果、一部のユーザは「検索」ボタンに気づかず、「価格から探す」のプルダウンメニューを選択しただけで、自動的に価格が絞り込まれると勘違いしました。
「価格から探す」のプルダウンメニューと「検索」ボタンの上端を揃えていないことで、この2つの要素の関連が分かりづらくなっており、勘違いが生じたと考えられます。
この画面の設計者としては、「価格から探す」と「ジャンルから探す」の両プルダウンメニューと、「検索」ボタンを関連付けたいという意図があり、「検索」ボタンを中央に配置したのだと推測できますが、その結果かえってどちらのプルダウンメニューとも関連が見えづらくなってしまったと言えます。
上記の改善策として、以下の方法が考えられます。
■距離による関連付け
兄弟(関連性のある要素)同士を距離的に近づけます。
下記の改善例は、プルダウンメニューと「検索」ボタンの天地を揃えることで、関連性を強めています。

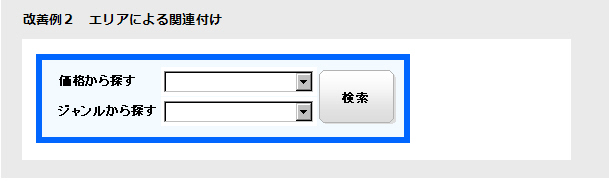
■エリアによる関連付け
兄弟(関連性のある要素)同士の関連性をさらに強化するために、これらの要素を同じエリア内にくくります。
下記の改善例は、エリア全体を囲む枠を強調し背景色を敷くことで、検索エリア内の要素全てに関連があることを明示的にしています。
※エリアを区切るとユーザの視線の流れを遮ってしまうため、安易にエリアを区切らないよう注意が必要です。

このように兄弟(関連性のある要素)同士を距離的にもエリア的にも関連付けることで、ユーザの混乱を防ぐことが可能です。
上記の観点は全てのインターフェースを設計するうえで常に必要になりますので、サイト運営者の方は一度ご自分のサイトを見直してみてはいかがでしょうか。
→ビービットコラムが更新されました。 第40回「進化するユーザビリティテスト-「ユーザ行動観察調査」の効果・効能」


