
左海 篤郎
ユーザの訪問頻度を考慮したトップページの工夫について、過去の実践メモでは、ニュースサイトを題材に記事の見せ方と本数を取り上げました(ユーザの訪問頻度を考慮したトップページ設計 2008/5/19)。今回は、企業サイトのトップページ画像の切り替え方法の一例を紹介します。
企業サイトのトップページでは、Flashを利用して複数の製品やサービスをローテーションで表示したり、マウスオーバーで切り替えられるようにしたりといったケースが多く見られます。
この点については、過去に「Flashでの画像切り替えの盲点」として1つの注意点をご紹介しましたが、ユーザの訪問頻度や滞在時間という観点から、複数の画像を効果的に見せるための別の手法を考えてみることにしましょう。
ある金融関連企業サイトのトップページでは、ユーザに複数のサービスを認知してもらうため、複数種類の画像を切り替えながら見せていくようなFlashアニメーションを設置していました。
ところが、アクセスログ解析データによると、トップページを訪れたユーザのうち、2枚目以降の画像が表示されるまでトップページに滞在しているユーザは少数であることがわかりました。
この結果は弊社で実施したユーザビリティテスト(ユーザ行動観察調査)でも同様であり、ほとんどのユーザはトップページの画像が切り替わる前に、下位ページへのリンクをクリックしていました。
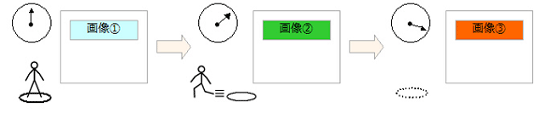
図1:画像が切り替わる前にユーザはトップページを立ち去ってしまう

複数のサービスを認知してもらいたいという企業側の狙いは充分に達成できていなかったということになります。
この改善策としては、Flashの代わりにマウスオーバーを利用した切り替えインターフェイスに変更することが考えられます。ところがこの企業では、それとは異なる方法を採用しました。
このサイトではFlashの設置を取りやめ、トップページには静止画像を掲載することにしました。画像ファイルを掲載するメリットとして、次の効果があると考えられたためです。
- 制作・運用コストを抑えられる
- トップページのファイルサイズを小さくできる
- Flashのバージョンを考慮する必要がない
とはいえ、このままでは常に同じ画像が表示されることになるため、次のようなデメリットも生じます。
- トップページの更新感・新鮮さが出ない
- 複数のサービスの訴求ができない
そこでこのサイトでは、ユーザが一定期間にトップページを何回閲覧したかをカウントし、その閲覧回数によってユーザに表示する画像を切り替える手法をとることにしました。
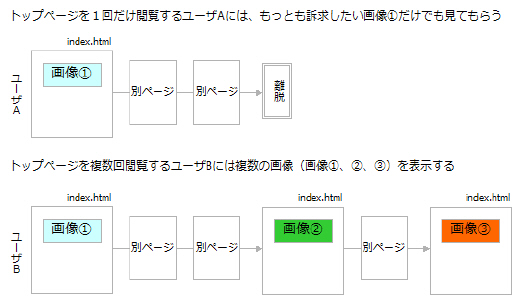
図2:ユーザの閲覧頻度による画像切り替えの考え方

これにより、トップページを初めて閲覧したユーザには企業として最も見せたい画像を表示して最低限の露出を確保しつつ、複数回トップページを閲覧するユーザには、異なる画像を閲覧ごとに表示することで、複数の製品・サービスを訴求することができるようになりました。この対応は、LPOツールやレコメンドツールを導入することでも実現が可能となっています。
Flashは訴求したい情報をコンパクトに表示し、限られたスペースを効率的に利用するための有力な手段の1つではあります。しかし、静的な画像であっても表示方法を工夫することで、効果的な手段となりうるのです。


