
森 祐二
入力フォームについて、最近ではAjaxを用いることで、「送信」ボタンをクリックする前にエラーチェックをする手法が使われるようになっています。
今回はリアルタイムでフォームのエラーチェックを行う場合の注意点について考えてみます。
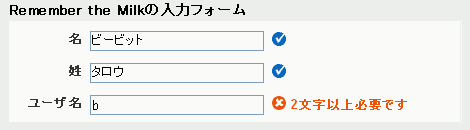
- あまり良くない例:Remember the Milkの登録画面
http://www.rememberthemilk.com/signup/

ユーザ名を入力する欄では、入力と同時にエラーチェックが行われるため、多くの場合1文字目からエラーが表示されます。

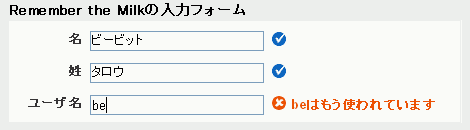
2文字目を入力すると即座にエラーメッセージが更新されます。

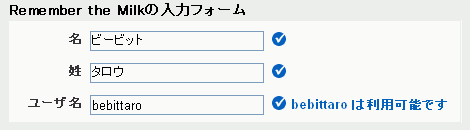
ユーザが当初から自分のユーザ名として考えていた「bebittaro」を入力し終えると、利用可能である旨のメッセージが表示されます。
上記は入力に対しリアルタイムでフィードバックを返すことで誤入力を避けようという工夫ですが、ユーザが入力を終える前にエラー表示を何度も目にすることになり、「このまま入力し続けてはいけないのではないか」と不安に思い、入力を途中であきらめてしまう可能性があります。
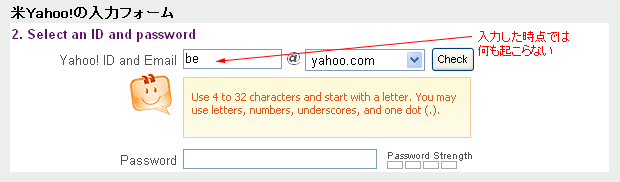
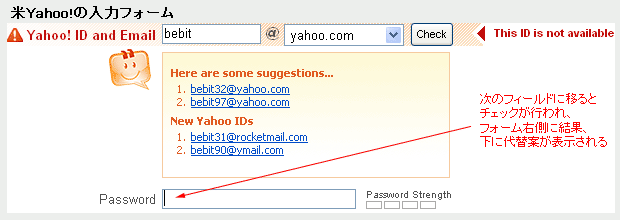
- 良い例:米Yahoo!のID登録画面
https://edit.yahoo.com/registration
一方、米Yahoo!でもAjaxを利用したエラーチェックを行っています。

ただしこちらでは、入力と同時ではなく、次の入力フィールドに移動したタイミングでチェックを行うしくみになっています。

つまりこの方法では、あえてエラーチェックのタイミングを遅らせることで「入力開始→入力終了→チェック処理→結果のフィードバック(エラー表示)」という一連の流れが、感覚的に理解できる形で表現されており、Remember the Milkの「入力開始と同時にエラー」という表現に比べ、ユーザへのストレスが低くなっています。
Ajaxを使ったエラーチェックはユーザの利便性やエラーの低減につながるため、今後も広く使われていくと考えられますが、そのフィードバックに関しては必ずしもリアルタイムではない方が良い場合もあることを考慮し、ユーザの心理をふまえた設計を行うようにしましょう。


