
森 祐二
現在市場に出回っているPC向けマウスの大半には、スクロールを便利にするためのホイールがついています。
このホイールによって、いちいちブラウザのウィンドウ右側にあるスクロールバーまでカーソルを移動しなくてもページをスクロールできるので、操作性が向上します。
しかし、プルダウンでの項目選択を行う入力フォームにおいては、この便利さが逆効果になる場合があります。弊社のユーザビリティテスト(ユーザ行動観察調査)で観察された例をご紹介しましょう。
1ページの入力項目が多く、何度かスクロールしなければ「次へ」のボタンまでたどり着けない入力フォームを使うという作業で、ほとんどのユーザはホイールを使いながら入力を進めて行きました。
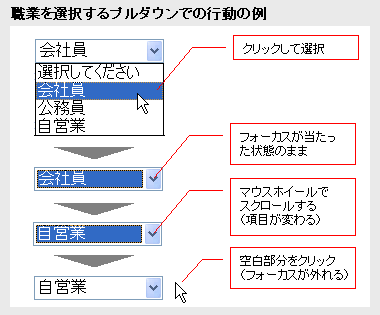
その中で、あるユーザがプルダウンの項目を選択し終え、ページをスクロールして次の項目へ入力を進めようとホイールを操作したところ、直前に入力したプルダウンにまだフォーカス(ハイライト)が当たった状態であったため、選択項目が別のものに変わりました。つまり、ホイール操作がページのスクロールではなく、プルダウン内の選択項目の移動に使われたということです。
ユーザはページがスクロールしないことにすぐ気づき、ページ内の空白部分をクリックしてプルダウンのフォーカスを解除し、再びホイールを使ってスクロールを行いましたが、選択項目が変わってしまったことには全く気づいていませんでした。

この選択項目が、ECサイトにおける配送方法の選択や、会員申し込みにおける個人情報(職業や性別)等の重要な情報であった場合、後の段階で何らかのトラブルにつながるおそれがあります。
しかし、一連の操作の中で、ユーザは自分が正しい項目を選んだという認識でいるため、確認画面でも間違いを見落としてしまう可能性は高いと考えられます。
したがって、業務上重要な設問に関しては、
- プルダウンを使わず、ラジオボタンによる選択とする
- <select ? onchange="window.focus()"> のようにonchange属性を追加することで、プルダウン項目を選択した時点で自動的にフォーカスが解除されるようにする
などの手法を検討する必要があるのではないでしょうか。


