
ユーザビリティコンサルタント
垣内 勇威
垣内 勇威
今回はユーザがタブによるナビゲーションを使用する際に、混乱を招きやすい設計について取り上げます。
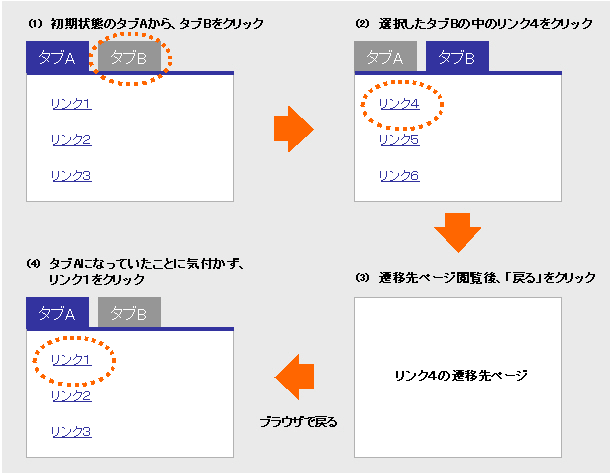
あるサイトには、下図のようにタブで表示内容を切り替えられるエリアがあり、ページ訪問時の初期状態では、下図(1)のように「タブA」が選択されていました。
このエリアで迷ったユーザの典型的な行動例を以下(1)から(4)のステップでご説明します。(下図とあわせてご覧ください。)
(1) 初期状態の「タブA」から、「タブB」をクリックした。
(2) 「タブB」内に表示された「リンク4」をクリックし、ページ遷移した。
(3) 遷移先ページを閲覧した後、(2)で見えていた「リンク5」や「リンク6」も気になっていたため、ブラウザの「戻る」ボタンをクリックした。
(4) 戻ったページでは、タブが初期状態の「タブA」になっていたが、ユーザは気付かずに「リンク1」や「リンク2」をクリックしてしまった。

(4)の場面で、ユーザはさきほど選択した「タブB」の内容が表示されていると思っていたため、実際にどのタブが選択されているかということに注意を払っていませんでした。
上記例のような混乱を防ぐためには、切り替えたタブをページ遷移後も記憶するように制作した方が良いでしょう。
また、タブの制作にjavascriptなどを使用している場合、ブラウザの違いによって、選択したタブを記憶する場合と、記憶しない場合があるため、複数のブラウザで確認する必要があります。


