
ユーザビリティコンサルタント
森 祐二
森 祐二
ECサイトで、商品写真を積極的に使ってユーザの購買意欲を高める手法について、これまで何回か取り上げてきました。
【参考記事】
今回は、ソフトウェアやWebサービスなど、形のない商品を紹介するページにおいてユーザの意欲を高める方法を考えます。
通常このようなページでは、商品・サービスのメリットやしくみ(操作手順)を以下のような方法で訴求することになります。
- 文章のみで説明
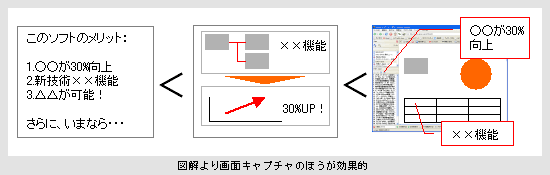
- 図+文章で説明
- 実際の操作画面のキャプチャを表示
弊社のユーザ行動観察調査で、上記の3パターンのページを見せ、反応を観察したところ、
- 文章のみ→ほとんど読まれない(スクロールもせずに別のページに移ってしまう)
- 図+文章→視線が止まり、図の表す意味について考え始める。場合によってはそこで閲覧を止めてしまう
- 画面キャプチャ→画像を確認しつつ、次々と読み進めていく
という傾向が見られました。

2.の図を見たユーザは、ひとつひとつの画像を確認しながらページをスクロールしますが、図が難しい(意味が理解できない)と感じた時点で、閲覧を止めてしまいます。
一方、3.で使用した画面キャプチャは実際のサイズより縮小され、一部の小さい文字はつぶれて読めない状態であるにもかかわらず、ユーザは次々とページをスクロールした上で、「どういう機能があるか大体わかった」という感想を残しました。
以上の結果から、ソフトウェアなど、物ではなく機能を売りにする商品でも、その機能を概念的に表す「図+文章」だけでなく、実際の操作画面を見せることで、効果的にユーザの興味を持続させ、意欲を高めることができると考えられます。


