
森 祐二
Webサイトの検索機能で、「テキスト」と「画像」、「ニュース」と「製品情報」など、複数のカテゴリを切り替えて検索できる機能を提供しているものがあります。今回はその切替の方法について考えます。
以下にご紹介するのは、弊社がユーザビリティテスト(ユーザ行動観察調査)を行った際の事例です。
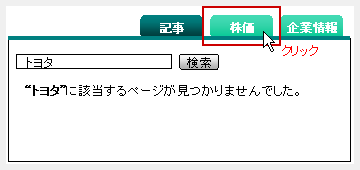
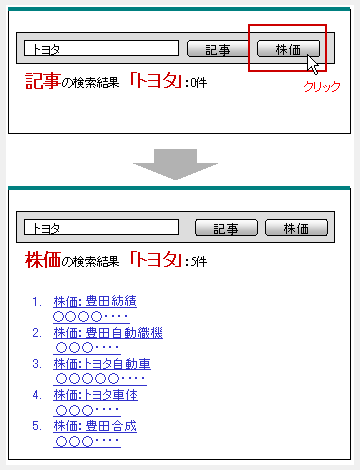
ある金融情報サイトで、企業名でサイト内検索を行ったところ、「記事」カテゴリでの検索結果が0件と表示されました。

このとき、結果が0件だったことを認識したユーザは、ページ上部のタブをクリックして「株価」に切り替えました。このとき
- 自分がクリックしたタブが切り替わる(アクティブなタブが濃い色になる)
という変化で、ユーザには自分が別のカテゴリに移動したことが伝わりました。

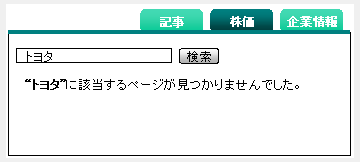
しかし、検索結果部分の見た目に変化がなかったため、ユーザは「どちらのカテゴリにも自分の求める情報がない」と判断して、このサイトを立ち去りました。
このページではタブ切り替えだけでは再検索されず、新しい画面で改めて「検索」ボタンをクリックする必要があったのですが、ユーザはタブの切り替えと同時に再検索されることを期待していました。この期待と実際の動きとのズレが、離脱の原因になったと考えられます。
不適切なフィードバックがユーザを迷わせる例といえるでしょう。
この問題への対処法には以下のようなものが考えられます。
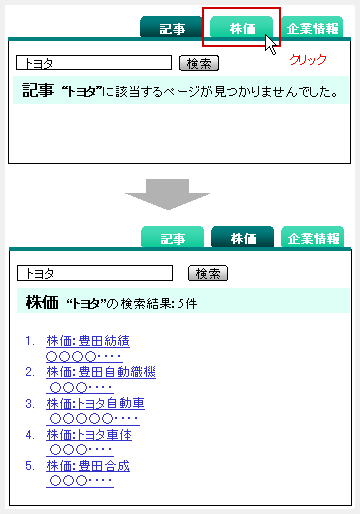
- カテゴリ切替と検索を連動
カテゴリを切り替えたと同時に、そのカテゴリでの検索結果を自動的に表示します。
つまり、先ほどのユーザが期待していたパターンの動きを実現することになります。
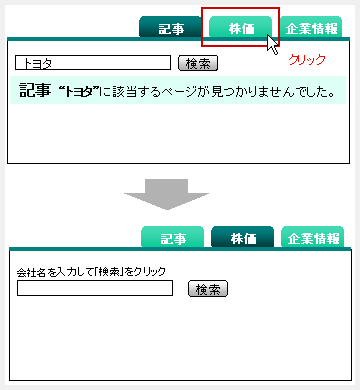
- いったんリセットする
カテゴリを切り替えると、改めて検索ワードの入力待ち状態になります。
ユーザには再度キーワードを入力する手間が発生しますが、画面の状態が変わったことが明確なので、誤解の可能性はなくなります。
- 検索ボタンをカテゴリ毎に用意する
さらには、タブで切り替える検索方法自体を見直すことも可能です。
例えば、タブをボタンにすることで、ユーザは「再度検索する」ということを明確に認識できます。

ただし、ボタンだけでは検索結果に移動したときのフィードバックが弱いので、現在地表示(何の検索結果か)を明確にするとよいでしょう。
以上のように、複数のカテゴリを横断的に検索する機能を提供する場合は、ユーザの心理や行動を把握し、誤解や誤動作を防ぐインターフェースを作ることを心がけましょう。


