ユーザビリティコンサルタント
土井 博貴
土井 博貴
「○円値引き」や「今なら○%オフ」などのキャンペーンや特典を用意して商品の購買を促すECサイトは多いですが、その場合は商品掲載ページだけではなく、買い物かごに入れた後の確認画面にも気を使う必要があります。
弊社のユーザ調査において、「今なら10%オフ」というキャンペーンに後押しされ商品購入を決意し決済へ進んだユーザが、買い物かごの確認画面で止まってしまい画面を戻る動きが見られました。
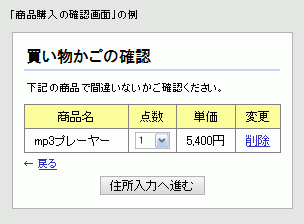
その確認画面は以下のようになっていました。

この画面では、商品価格が「10%オフ」されているかどうかがわからないため、ユーザが「本当に値引かれているのか?」と疑問に思ってしまう点が問題でした。
実際には正しく値引かれていたとしても、確認画面でその情報が提示されていなければ、ユーザに無駄な不安を抱かせてしまい、スムーズな購入の妨げになってしまいます。
商品名や注文数、価格だけではなく、購買の後押しとなるようなキャンペーン・特典情報についてもきちんと確認できるようにしましょう。
ECサイトは商品を購入してもらうことが最終目的ですので、商品画面単体ではなく、続く買い物かごの確認画面・住所入力画面といった流れの中でユーザの意識や期待がどう変わっていくのかに配慮して設計する必要があります。


