ユーザビリティコンサルタント
森 祐二
森 祐二
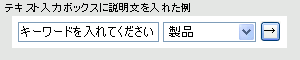
ECサイトの商品検索ボックスなどの入力フォームにおいて、以下のようにテキスト入力エリアに初期値として説明を入れているケースが見られます。

ユーザに入力を促す目的で使われていると考えられますが、この表現を利用しているECサイトで、ユーザに特定の商品の検索を促した際、以下のような行動が見られました。
商品名で検索しようとしたユーザは、まずプルダウンをクリックしました。

ユーザはプルダウンの候補の中で「製品」を選択し、キーワードを入れないまま矢印ボタンをクリックしました。
その結果、カテゴリだけを選んだ状態での検索となったため、キーワードの追加を求めるページが表示されました。
するとユーザは一瞬とまどった様子を見せた後、そのページで改めて製品名で検索し、目的の製品ページにたどり着きました。
その後ユーザへインタビューしたところ、以下のようなコメントが得られました。
- キーワードを入れる場所があると気づかなかった(「キーワードを入れてください」という文字は読んでいなかった)
- プルダウンに「製品」と書いてあったので、最初はプルダウンの中に製品名が並ぶことを期待して、プルダウンから製品を検索しようとした
- プルダウンをクリックしたら「製品」「サポート」「ソリューション」と書いてあったので、おそらく製品情報一覧のページに移動すると思って「製品」を選んで矢印ボタンを押した
ユーザは普段の検索行動の中で、「四角い空白に知りたい言葉を入れる」ということに慣れています。その空白に初期値として説明文を入れることは、スペースの有効利用というより、むしろユーザを混乱させる可能性があることを認識しておくべきでしょう。
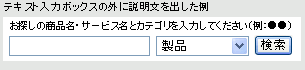
スペースが許すのであれば、テキスト入力エリアは空白のままで残し、以下のようにエリアの外に説明文を記述することをおすすめします。